De plus en plus de personnes sont pressées par la nécessité de créer un menu WordPress pour leurs sites. Cela se justifie très bien par le nombre sans cesse croissant des sites web observés de nos jours. Le menu WordPress d’un site est en effet la liste des pages généralement affichées en haut de ce site.
Il est indispensable pour les propriétaires de sites web, car il permet aux visiteurs une navigation facile entre les pages du site. Quel que soit le site que l’on désire concevoir avec WordPress, un tel menu est nécessaire pour rendre le contenu du site accessible à ses visiteurs. Mais, comment procéder ? Ce guide présente les étapes essentielles à la création d’un menu WordPress. Toutes les informations y figurent pour un menu optimisé, ce qui permettra aux visiteurs d’obtenir les informations dont ils ont besoin.
Les caractéristiques d’un bon menu
Retenez déjà que WordPress est un outil permettant de créer et d’administrer un site internet. Étant un Content Management System (CMS), il est utilisé pour la publication et la gestion des contenus sur le net. Il permet de concevoir n’importe quel site internet : site d’information, site vitrine, boutique e-commerce, réseau social, extranet, web-tv, etc. Du coup, il permet aux propriétaires de sites de créer un menu WordPress à l’aide d’une interface graphique. À ce menu, ceux-ci pourront ajouter simplement des éléments selon leurs besoins. Mieux, il est aussi possible de réorganiser par un simple glisser-déposer les éléments d’un menu déjà existant.
Notons que le menu d’un site est le point d’entrée de la navigation des utilisateurs de ce site. Il doit être donc bien soigné. Pour cela, le menu doit respecter trois caractéristiques. Premièrement, le menu doit posséder un nombre limité d’éléments. Deuxièmement, il doit avoir des intitulés concis et clairs. En dernier lieu, un bon menu doit avoir un nombre très limité, voire nul de sous-menus. Cela n’exclut pas le fait qu’il peut y avoir des exceptions. D’ailleurs, les cas diffèrent selon les sites, notamment en ce qui concerne les sous-menus.

Toutefois, généralement, surtout pour un petit site vitrine ou un blog, il est recommandé de faire un menu moins chargé. La raison est simple et claire. En effet, plus il y aura d’éléments sur le menu et plus les visiteurs auront d’options à choisir. Du coup, ils passeront trop de temps à réfléchir sur le bon élément à cliquer. Finalement, ils chercheront à aller voir ailleurs, et ainsi, le site perdrait ses visiteurs. C’est à peu près la même chose que dans un restaurant. Plus le menu est long et plus le choix est difficile.
Les options de configuration d’un menu dans WordPress
Le fonctionnement de WordPress permet d’identifier deux options pour créer et configurer un menu WordPress.
1ère option : la méthode classique
Généralement, la première intuition des créateurs de menu est d’aller par Apparence > Menus. C’est une bonne option pour créer un menu de navigation WordPress. Cependant, en suivant le cours Apparence > Personnaliser, on tombe sur l’outil de personnalisation du site.

Ce dernier comporte un élément : « Menus ». Un clic sur cet élément permet de retrouver un module de création de menu différent et plus intuitif. L’avantage de cette méthode est qu’elle donne accès à une prévisualisation des actions sur le site en direct.
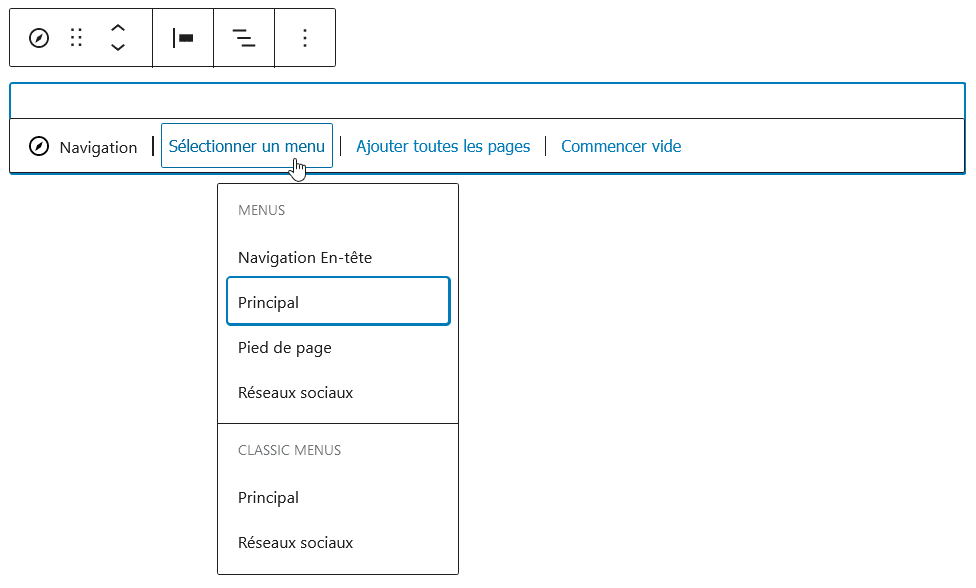
2e option : Le bloc navigation
Le bloc « Navigation » fait partie des nouveaux blocs apparus avec l’avènement de l’Éditeur de site. Ce bloc a une fonctionnalité qui permet d’avoir la main non seulement sur les pages et les articles, mais également sur chacune des parties du thème. Il permet en outre de créer et de gérer les menus de navigation.

Cependant, pour utiliser cet éditeur et bénéficier de ses avantages, il est nécessaire d’activer au préalable quelques points. Ces derniers constituent en un thème basé sur des blocs et un autre thème prenant en charge l’édition des modèles. Avec celui-ci, il est possible d’accéder à l’éditeur de site en prenant par Apparence > Éditeur.
Dans ce cas, les options de l’outil de personnalisation sont masquées. Ensuite, il faudra ajouter le bloc « Navigation », comme cela aurait été le cas avec d’autres blocs de contenu. Il s’agit des blocs « Image », « Titre », « Boutons », etc.
Comment créer un menu WordPress ?
Créer un menu WordPress n’est pas si compliqué. Le créateur a le choix entre les deux méthodes citées plus haut. Dans le cas où il préférerait utiliser la méthode classique, ce guide présente justement les points essentiels de cette méthode.
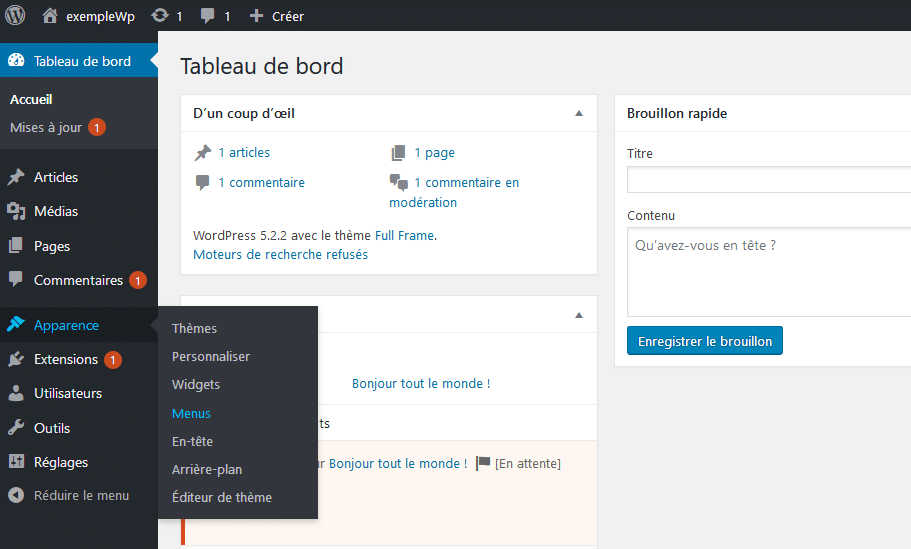
En premier lieu, il est nécessaire de se rendre sur la page « Menu » contenue dans la section « Apparence » (1) au niveau de l’interface d’administration. Cette page comporte plusieurs champs pour la création d’un menu pour ceux qui n’en possèdent pas encore.

À ce niveau, le créateur pourra cliquer sur le lien « créer un nouveau menu ». Ensuite, il nommera son nouveau menu dans le champ « Nom du menu ». Il lui faudra aussi faire un choix parmi les emplacements proposés dans « Afficher l’emplacement ».
L’emplacement principal représente en effet le menu situé complètement en haut du site WordPress. Quant à l’emplacement « Menu du pied de page », c’est le menu situé au pied de page pour chaque page du site. Après cette étape, le créateur du menu aura juste à cliquer sur « créer le menu ». C’est la dernière étape pour ajouter un menu nouveau à son site.
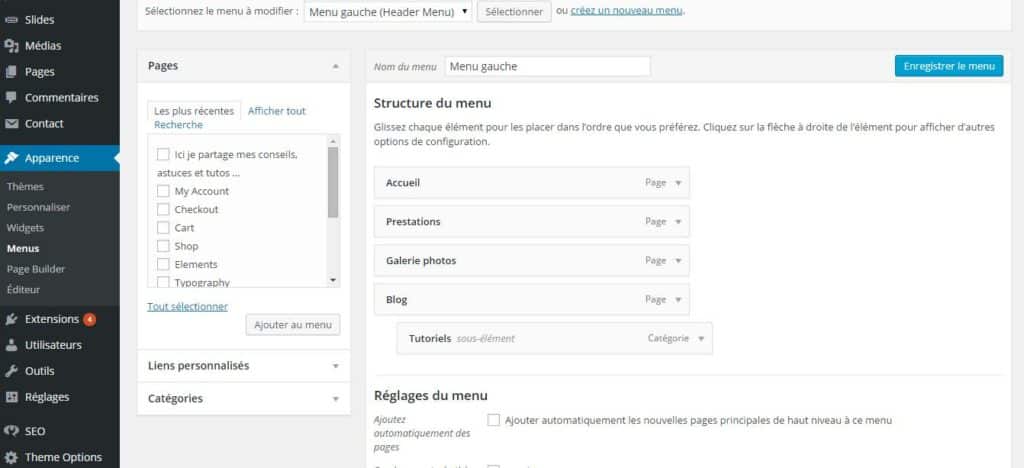
Ajouter des éléments au menu WordPress
Après la création du menu, il est capital d’y ajouter certains éléments. Ces éléments ne seront pas que des pages, mais également des éléments auxquels les visiteurs pourront accéder à partir du menu. Il existe à cet effet une colonne « Ajouter des éléments de menu » contenant des sections diverses. On distingue donc les sections « Pages », « Articles », « Liens personnalisés » et « Catégories ». L’ajout de ces éléments est très important pour tout propriétaire de site désirant créer un menu WordPress optimisé. Cette colonne est située à gauche de la structure du menu.
Il existe aussi une section nommée « Terminaisons WooCommerce ». Cependant, elle est disponible seulement pour les personnes ayant WooCommerce installé sur leur site WordPress pour transformer le site en boutique.
Parmi les sections listées dans la colonne des éléments de menu, le créateur de menu doit se rendre dans celle qui l’intéresse. Ensuite, il lui faudra sélectionner la case de l’élément qu’il souhaite ajouter au menu, puis cliquer sur « Ajouter un menu ».
Si par exemple, l’intéressé souhaite ajouter l’élément « Articles », il procédera alors de la manière suivante. D’abord, il cliquera sur la coche à gauche de l’élément « Articles ». Ensuite, il aura juste à cliquer sur le bouton « Ajouter au menu » pour que cette page soit ajoutée au menu. Enfin, pour valider la modification, celui-ci devra cliquer sur « Enregistrer le menu ». Cela lui permettra de sauvegarder le menu.
Les autres éléments possibles
Dans le cas où le créateur ne trouverait pas l’élément souhaité dans la section d’éléments à ajouter, l’onglet « Tout voir » lui sera d’une grande aide. Dans cet onglet, il verra affichés tous les éléments récents ou non d’une section.
Par ailleurs, l’élément « lien personnalisé » est différent des autres éléments. En effet, pour ajouter un nouvel élément de ce type, le créateur doit renseigner une URL et aussi un texte à afficher. Il ne s’agira donc pas de cliquer simplement sur une coche comme pour les éléments des autres sections.
Par exemple, si celui-ci désire ajouter la page « Mon Compte » au menu, il devra renseigner l’URL de cette page dans le champ « URL ». Ensuite, il lui faudra saisir dans le champ « Texte du lien » le texte à afficher dans le menu sur son site WordPress.
Toutefois, la finalité de ce processus est la même que celle dans les cas précédents. Le créateur du menu n’aura qu’à cliquer sur « Ajouter au menu », puis sur « Enregistrer le menu ». Ainsi, il ajoutera l’élément au menu et enregistrera les modifications du menu.
Les options cachées des menus de WordPress
Certaines options de menus de WordPress ne sont pas directement visibles. Ces options sont variées et jouent des rôles différents.
Quelles sont les options cachées des menus de WordPress ?
WordPress marque certaines possibilités des menus par défaut. Cela constitue un réel atout pour tous les utilisateurs en général et pour les débutants en particulier. Pour les utilisateurs, car il permet de gagner en clarté et pour les débutants parce qu’il leur permet d’éviter de mauvaises actions.
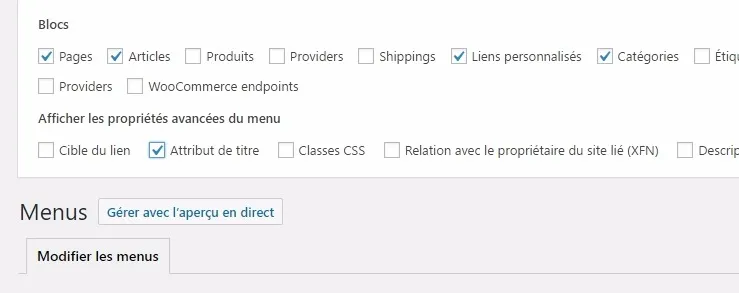
La roue crantée dans la section Apparence > Personnaliser > Menus permet d’afficher ces options :
Lorsque ces cases sont cochées, de nouveaux champs apparaissent au sein des éléments du menu. Abus de titre, cible du lien, classes CSS, description du lien et relation avec le propriétaire du site lié sont ces champs.
À quoi correspondent ces options ?
Les différentes options ci-dessus présentées jouent chacune un rôle bien précis :
- Attribut de titre : L’attribut de titre sert à afficher « une description d’un élément de menu » au survol de ce dernier. Ainsi, son utilité est réduite et jusqu’à présent, elle est utilisée de façon très limitée.
- Cible du lien : Elle permet d’afficher une case dans le but d’ouvrir dans un nouvel onglet la page de destination. En cas d’un lien externe, la cocher permet de maintenir les utilisateurs sur le site pendant une durée plus longue.
- Classes CSS : elles sont utiles dans la personnalisation de l’apparence d’un élément du menu.
- Description : Il existe des thèmes permettant d’afficher une description en dessous du titre du menu. Cependant, ces thèmes sont rares.
- Relation avec le « propriétaire du site lié » (XFN) : Les propriétés XFN sont utiles pour un propriétaire qui tient à préciser la relation qui le lie avec son site. Toutefois, ces propriétés ne sont pas indispensables.

Organisation des éléments de son menu ?
La possibilité qu’offre WordPress de réorganiser les éléments du menu constitue un avantage incontournable. La méthode est simple. Dans un menu existant, il faudra cliquer sur un élément sans relâcher le clic. Ensuite, faire glisser cet élément plus haut ou plus bas dans le menu. D’autre part, il est possible de prévisualiser l’emplacement de l’élément sélectionné à l’aide d’un encadré en pointillé, indiquant cet emplacement. Le clic pourra être relâché après cela.
Création de sous-menus
Il est également possible de créer des sous-menus WordPress. Il suffit de déplacer des éléments (un ou plusieurs) sous un autre élément. Pour ce faire, il faudra réaliser la même manipulation faite précédemment. Toutefois, l’élément maintenu sous un autre élément doit être déposé de manière à ce qu’il soit décalé légèrement vers la droite.
Cette méthode permettra de créer un sous-menu avec une hiérarchie conséquente. L’élément sélectionné est considéré comme un élément « enfant » de celui en dessous duquel il sera positionné. Pour s’assurer du bon positionnement de l’élément sélectionné, le « créateur du menu » pourra s’inspirer de l’encadré en pointillé. Pour précision, le créateur de menu peut être un développeur ou non.
En effet, l’encadré en pointillé sera positionné plus à droite qu’il ne le faut. Il est par ailleurs important de sauvegarder les modifications. Attention, il s’agit d’une étape à ne pas oublier. Comme d’habitude, il suffit de cliquer sur le bouton « Enregistrer le menu ».

Comment faire des réglages sur son menu ?
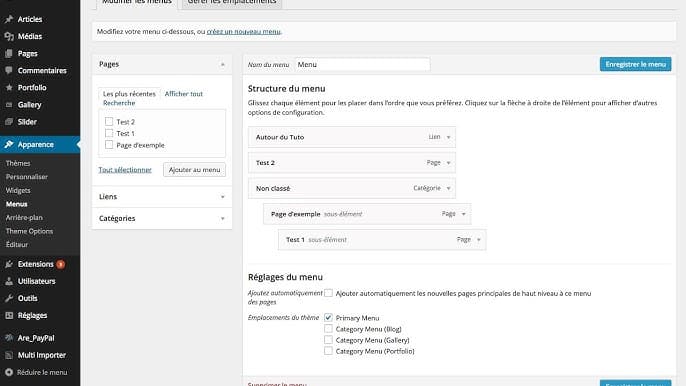
Il est important de faire des réglages sur le menu après y avoir ajouté tous les éléments essentiels. C’est une étape importante pour créer un menu WordPress efficace. Pour cela, il est nécessaire de se rendre dans la section « Apparence » puis sur la page « Menu ». Ensuite, il faudra se rendre dans la section dédiée aux « Réglages du menu ». Cette dernière est située sous les éléments du menu.
À ce niveau, il s’observe une proposition de plusieurs cases à cocher :
- Ajouter automatiquement des pages : en cochant cette case, les pages préalablement créées au menu seront automatiquement ajoutées. Une telle action ne présente pas un réel intérêt, car elle ne permet pas d’avoir un menu personnalisé. Il est donc préférable d’éviter de cocher cette case.
- Emplacement du thème : Les cases proposées ici permettent de déterminer l’endroit où afficher le menu nouvellement créé. L’une de ces cases doit être cochée pour que le menu s’affiche sur le site. En outre, les intitulés des emplacements seront différents en fonction du thème du site. Pour cela, il est important de trouver une case particulièrement pour le menu principal.
Lorsque les réglages seront configurés, le créateur du menu devra cliquer sur le bouton (bleu) « Enregistrer le menu ». Il mettra ainsi en service le nouveau menu. Par ailleurs, lorsqu’il n’aura plus besoin d’un menu, il pourra l’effacer à l’aide d’un lien présent à gauche en bas.
Gestion des emplacements du menu

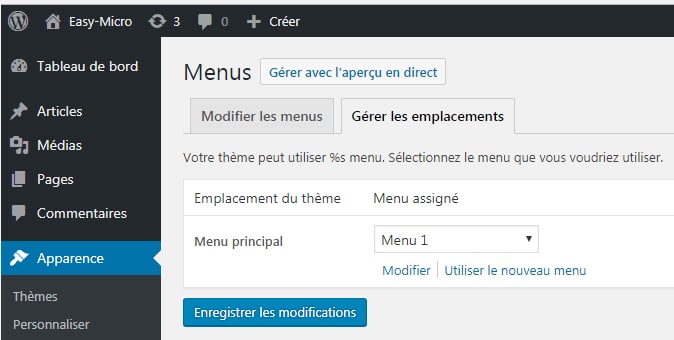
Cette étape concerne le second onglet sur « la page de gestion » des menus de WordPress. Il s’agit de l’onglet « Gérer les emplacements ». Cet onglet permet au créateur de menu d’assigner les menus préalablement créés aux différents emplacements proposés par son thème.
Il lui permet en effet de voir d’un seul coup d’œil l’endroit où s’affichent les menus. D’ailleurs, cela est possible directement avec le bouton « Gérer avec la prévisualisation en direct » situé en haut de l’onglet. Il est également possible de modifier le menu pour un emplacement donné en utilisant le menu déroulant.
Si par contre, le créateur de menu souhaite créer un nouveau menu WordPress, il cliquera alors sur le bouton « Utiliser le nouveau menu ». Il se retrouvera sur la page d’édition du menu associé avec un clic sur « Modifier ». Dès que tous les menus seront à leur place, il restera à enregistrer les modifications.
Comment placer des menus à d’autres emplacements de son site WordPress ?
En plus des emplacements proposés par son thème, le créateur de menu a la possibilité d’insérer des menus ailleurs. Il pourra en insérer dans la barre latérale du site dans le cas où son thème en propose. Il est aussi possible d’en insérer via le widget « Menu de navigation », au niveau du pied de page.
Pour cela, il est nécessaire de créer un nouveau menu sans lui attribuer d’emplacement. Ensuite, dans la section « Apparence » et dans « Widgets », ajouter un widget « Menu navigation » à la zone de son choix. Il faudra rédiger éventuellement un titre et ensuite sélectionner le menu qui sera affiché dans le widget.
Enfin, il faudra cliquer sur « Enregistrer » pour mettre en service ce nouveau menu. Toutefois, cette manipulation est facultative. Aussi, il y a de fortes chances pour que les autres emplacements (emplacements par défaut du thème) suffisent largement.
Créer un menu WordPress: en résumé
Créer un menu WordPress présente de grands avantages pour le site qui l’a. Cela permet aux visiteurs de se repérer facilement entre les pages de ce site. Cependant, cette création suit tout un processus. Le créateur a ainsi le choix entre deux méthodes ayant la même finalité, quoique différente l’une de l’autre.
Une fois le menu créé, il est nécessaire d’y ajouter certains éléments par lesquels les visiteurs pourront accéder aux contenus du site. Il est également important de bien organiser les éléments ajoutés au menu. Les réglages ainsi que la gestion des emplacements du menu sont autant de paramètres importants pour un menu optimisé. Enfin, sachez qu’il est possible d’améliorer les menus WordPress avec un plugin ou une extension prévus à cet effet.