En disposant d’un commerce physique, il est possible que vous ayez besoin de situer un endroit précis, donner un repère, proposer des itinéraires ou encore préparer un événement. Dans l’un quelconque de ces cas, le fait de disposer d’une carte interactive s’avère impérieux dans le but de préciser l’endroit que vous désirez mettre en lumière. La meilleure carte interactive en termes d’impact et de popularité est évidemment Google Maps. Plusieurs sites l’ont déjà adopté, souvent afin de compléter les informations de contact des entreprises.
Dans le but de réussir une localisation de façon interactive et graphique, c’est un outil qui offre un véritable avantage. Dans cet article, nous vous disons tout sur le moyen de créer une carte Google Maps pour votre site WordPress. Vous pourrez donc voir votre rêve de disposer d’une carte sur votre site WordPress, réalisé.
Comment réussir à intégrer Google Maps sans extension WordPress ?
Grâce à Google, il est facile d’intégrer une carte. Ceci, qu’importe le site que vous voulez utiliser. Pour cela, il vous suffit d’avoir recours au code iframe. Ce dernier est accessible sur la carte par le biais de l’option « Partager ou intégrer la carte ».
Afin d’ajouter à votre site WordPress sans extension une carte, il vous faut vous rendre sur Google Maps d’abord. Il s’agira après cela d’y renseigner l’adresse que vous désirez cibler sur la carte. Dès que vous passez cette étape, la carte est alors mise à jour sur la localisation par Google.
Vous pouvez alors fouiller dans le menu de gauche, visible grâce au bouton, afin de trouver l’option « Partager ou intégrer la carte ». Il est aussi possible de cliquer sur l’option « Partager » visible dans la colonne de gauche. Au-dessus de la Google Maps, vous verrez une fenêtre pop-up.
Vous pouvez cliquer sur l’onglet « Intégrer une carte » puis « Copier le contenu HTML » afin de récupérer tout le code HTML « iframe ».
Comment réussir à insérer une carte Google Maps sur WordPress ?
Lorsque vous le désirez, vous pouvez changer la taille de la carte, à l’aide du sélecteur logé à gauche du code HTML, afin de copier le code. Cette étape effectuée, ouvrez la page ou l’article WordPress au lieu où vous voulez afficher cette carte.

Comment renseigner le code Google Maps avec Gutenberg ?
Lorsque vous avez recours à Gutenberg pour assurer l’édition de votre contenu, il vous faut ajouter le bloc nommé « HTML personnalisé » exactement à l’endroit où vous désirez insérer Google Maps sur votre article ou page. Ensuite, collez le code HTML antérieurement copié dans le secteur d’édition du bloc HTML personnalisé.
Afin de voir la carte accessible sur votre site, il faudra enregistrer les modifications ou publier le contenu. Avant de procéder à la publication de l’article ou de la page, vous pouvez également visualiser à l’avance la carte.
Comment réussir à insérer le code HTML de Google Maps avec l’éditeur WordPress ?
Lorsque vous avez recours à l’éditeur habituel de WordPress, par le biais d’une extension qui vous assure d’éditer votre contenu grâce à l’ancien éditeur de WordPress, l’intégration est quelque peu différente. Une fois sur l’éditeur, la première étape est de modifier le mode d’édition pour Texte.
Pour ce faire, vous devez cliquer sur l’onglet qui porte le même nom. Ensuite, faites la copie du code HTML « iframe » de la Google Maps. Afin de voir en même temps la carte, il vous faut publier ou faire la mise à jour du contenu. Vous pouvez aussi cliquer sur Prévisualiser pour voir l’affichage de votre carte Google Maps.
Comment insérer du code html grâce à l’éditeur de code conventionnel de WordPress ?
Il est plutôt aisé d’intégrer manuellement une Google Maps et le fonctionnement ne souffre de rien. Toutefois, c’est une méthode qui n’offre pas de nombreuses options afin de personnaliser la carte Google.
Mieux, lorsque vous aspirez à afficher fréquemment des cartes Google sur votre site, c’est une opération qui peut très tôt se révéler très onéreuse en temps. Afin de faire face à ces deux failles, vous disposez d’extensions WordPress capables de vous aider à intégrer aisément des Google Maps plus abouties et individualisables prestement sur votre site.
Comment insérer Google Maps en ayant recours à une extension WordPress ?
Il est recommandé lorsque vous le pouvez, d’intégrer une carte Google Maps en utilisant une extension WordPress. C’est une technique qui permet de disposer d’options additionnelles afin de mieux spécifier votre carte Google. Ainsi, vous pourrez simplifier l’affichage de même que la gestion de nombreuses Google Maps sur un site.
Comment avoir une clé API Google Maps ?
C’est une étape nécessaire à toute extension qui emploie des Google Maps. Vous devez créer une clé API Google Maps. Cette dernière vous assure d’accéder aux diverses fonctionnalités et données de Google comme Google Maps, depuis d’autres applications.
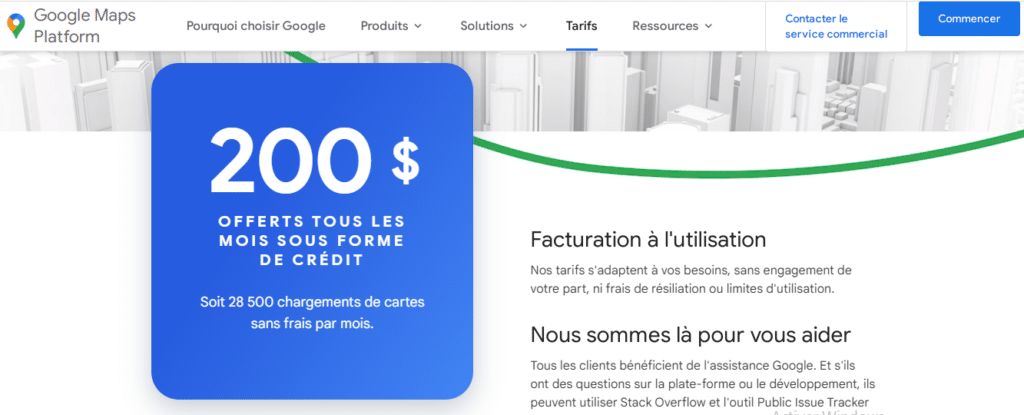
Afin d’avoir votre clé API Google Maps, vous devez disposer d’un compte de facturation sur la plateforme Google Cloud. Afin d’utiliser sans crainte le service Maps, Google se charge de créditer chaque mois pour un montant de 200 dollars américains, votre compte de facturation.
Un montant minime de vos crédits est employé pour chaque utilisation du service Maps. Toutefois, sauf si vous disposez d’un trafic démentiel sur votre site, jamais vous ne pourrez épuiser les 200 dollars de crédit offerts par Google. Lorsque vous créez un compte de facturation, vous n’avez donc nul besoin d’avoir peur d’être débité d’un montant.
Comment créer un compte de facturation sur Google Maps Platform ?
Pour réussir à créer le compte de facturation sur Google Maps Platform, vous devez accéder au site de Google Maps Platform. Pour y parvenir, recherchez soit « Premiers pas » ou « Commencer » puis cliquez sur l’un ou l’autre des boutons.

Vous devez alors vous connecter au compte Google dont vous comptez vous servir pour la création de la clé API ainsi que le compte de facturation. Choisissez votre pays puis validez les termes d’utilisation pour évoluer dans le cheminement de création en cliquant sur le bouton Continuer.
Selon le type de compte auquel vous aspirez, il vous faut ensuite renseigner des informations soit personnelles ou professionnelles. Vous avez à cette étape le choix entre un compte pour particulier ou entreprise.
Le mode de paiement pour votre compte de facturation sera aussi demandé. C’est une étape incontournable même si elle ne sera effectivement employée que dans des cas extrêmement rares. En effet, il vous faudra aller au-delà des crédits mensuels mis à votre disposition par Google, ce qui serait surprenant.
En cliquant sur Démarrer l’essai gratuit, vous pourrez alors finaliser la création du compte. Mais avant, vous devrez fournir vos informations tant personnelles que professionnelles, de même que celles en lien avec le paiement.
L’étape de l’obtention et de l’activation de la clé API
Dès le compte créé, il vous sera demandé de choisir les différents services que vous désirez employer. Si vous n’avez besoin que de Maps, alors vous n’avez qu’à cocher « Maps » pour utiliser l’API de Google Maps. Toutefois, si vous êtes demandeur d’autres services, vous devrez alors les cocher aussi à cette étape. Ensuite, faites « Activer » afin de générer la clé API puis activez-la.
Dès que la clé API est créée, vous verrez une fenêtre apparaître avec votre clé dans un encadré. Il vous faut copier la clé puis la conserver. Vous en aurez sans doute besoin dans le but d’activer le service Google Maps sur les extensions qui emploient ce service.
Comment créer une Google Maps en utilisant WordPress Google Maps ?
L’extension de Google Maps la plus utilisée afin d’intégrer Google Maps sur WordPress est WP Google Maps. Ses atouts sont nombreux, car elle offre un important nombre de possibilités afin de personnaliser une carte.

Elle permet l’intégration de cartes entièrement responsives qui s’arriment parfaitement tant sur tablette que sur smartphone. Aussi les thèmes sont-ils à l’avance conçus afin de déployer prestement une carte interactive. Accessible en version gratuite, cette application dispose aussi d’une version payante tant pour 3 sites que pour un nombre de sites illimités.
Pour l’avoir, vous devez installer et activer l’extension WP Google Maps instantanément dans le répertoire des extensions. Pour y accéder, faites « Extensions puis Ajouter » au niveau du menu latéral gauche du panel d’administration de WordPress. Par le biais du champ de recherche, trouvez l’extension « WP Google Maps » afin de faire « Installer maintenant puis Activer ».
Après l’installation faite, vous aurez accès à un sous menu Cartes. Allez dans les réglages de ce sous menu. Vous serez redirigé vers une page ou vous devrez ouvrir « Configurations avancées » afin de renseigner votre clé API, obtenue auparavant.
Ce sera à l’intérieur du premier champ dénommé Google API Key de la toute première section API Keys des paramétrages avancés. Vous devez ensuite enregistrer la modification effectuée en cliquant l’icône Enregistrer la configuration.
Ce dernier se situe en bas des configurations. Après quoi, il vous faut de nouveau retourner sur la page principale de l’extension. Vous devez pour cela, cliquer sur le sous-menu Cartes afin de pouvoir vérifier les cartes créées.
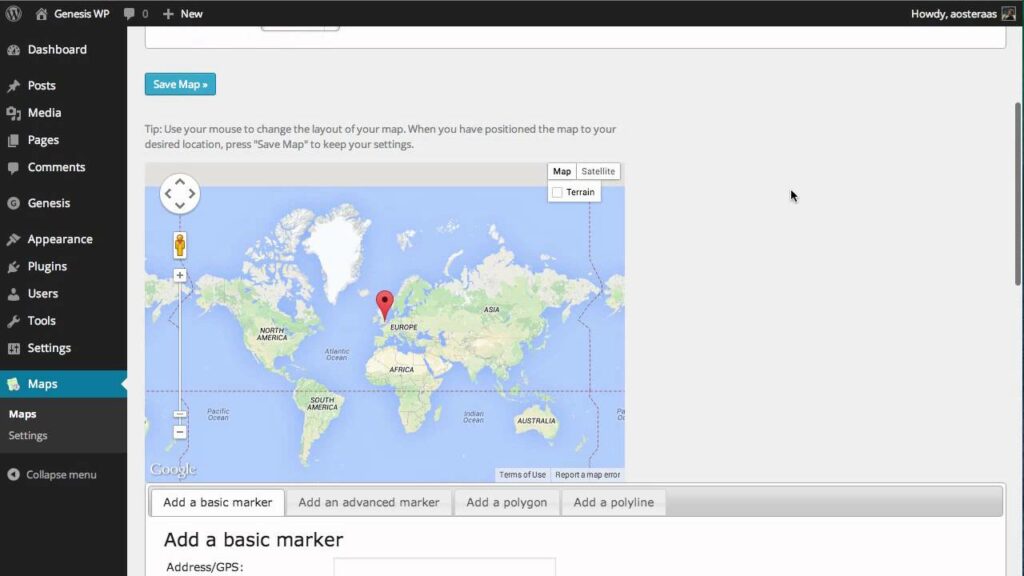
Comment modifier sur WordPress, une carte Google Maps ?
Il faudra alors modifier la carte créée en cliquant sur Modifier. Vous aurez à sélectionner Google Maps parmi les deux choix qui vous sont soumis. Une fois sur l’interface, les possibilités disponibles sont nombreuses. Dans le champ réservé au nom de la carte, modifiez le nom puis renseignez l’adresse que vous désirez insérer dans le champ « Adresse / GPS ». Ensuite faites « Ajouter un marqueur » puis copiez le code ShortCode de votre carte Google Maps. Juste avant cela, vous devrez avoir sauvegardé votre carte Google Maps à l’aide du bouton « Enregistrer la carte ».
Créer une carte Google Maps: en résumé
Les avantages d’une carte interactive Google Maps sont nombreux pour votre site. Entre une meilleure expérience utilisateur, augmenter votre chiffre d’affaires, c’est une piste à explorer pour croître dans vos activités. Dans cet article, vous connaissez donc tout du processus pour créer votre carte Google Maps pour un site WordPress.