Quand vous débarquez sur WordPress pour la toute première fois, parmi les premières choses à faire, il y a le besoin de vous familiariser avec le langage technique. Vous aurez donc à faire face à des termes nouveaux comme shortcodes, taxonomies, header, custom post types ou encore footer. Bien que situé tout en bas du site, le footer mérite pourtant qu’on y accorde une grande importance. C’est une section stratégique même que vous devriez hautement considérer si vous n’aviez pas l’habitude de le faire. Que retenir du footer WordPress et comment le personnaliser ?
Tout savoir sur ce que c’est qu’un footer
Appelé aussi pied de page, le footer représente la zone inférieure d’un site web. Sur l’ensemble des pages, il est identique. Aussi contient-il des informations dans le but d’aider les visiteurs à mieux appréhender les contours d’une marque et à surfer au sein des pages.
Le footer est partie intégrante des 4 éléments essentiels qui constituent l’ossature d’une page ou d’un article sur WordPress. A ses côtés, vous avez le header ou en-tête, le body ou corps de page, la sidebar ou barre latérale.

S’agissant de l’organisation, de la taille ou du design de votre footer, il n’y a pas de règle préconçue. Ainsi, vous pourrez rencontrer des footer assez minimalistes, mais aussi des footers massifs comportant de nombreuses colonnes et liens, principalement sur les sites qui font dans l’e-commerce.
Il est à signaler aussi que certains sites donnent l’impression de ne point disposer de footer. Utilisant la technique de l’infinite scroll, ils offrent aux internautes la possibilité de dérouler le contenu de la page en continu. Ils en ont évidemment un mais il s’agit dans ce cas de toujours pousser vers le bas dans la page. Toutefois, c’est un type de site qui reste plus ou moins minoritaire sur internet.
Quel est l’importance du footer ?
Peut-être n’en a-t-il pas l’air, mais le footer est d’une grande importance stratégique. Il dispose en effet de nombreux atouts. On peut citer le fait qu’il simplifie la navigation et permet au visiteur de se repérer, spécialement par l’existence de liens, ou encore d’un plan du site.
Le footer est aussi de nature à rassurer en divulguant des informations légales obligatoires. Aussi, peut-il aider à accroître le sérieux et les compétences d’une marque. A cet effet, vous pouvez par exemple afficher des certifications ou badges. Le footer peut aussi, en motivant à l’action, améliorer vos conversions. Dans le but d’être pratique et smart, votre footer doit comporter de nombreux éléments incontournables.
Les différents éléments qui composent un footer efficace de site WordPress
Le footer est particulier et singulier en concordance avec le site web qui lui est rattaché. Vous remarquerez alors que d’un site à un autre, des différences marquantes peuvent se signaler tant au niveau de la structure, que du design et du contenu. Toutefois, plusieurs éléments sont incontournables. C’est d’ailleurs pour cette raison que vous les trouverez difficilement sur les sites que vous parcourez souvent.

Les mentions légales et leur utilité
S’imposant à tout site internet, les mentions légales sont obligatoires aussi pour un blog personnel. Elles désignent l’ensemble des informations destinées aux internautes, d’un site web et de la personne à qui il appartient. Les mentions légales visent donc comme objectif, de protéger aussi bien les lecteurs que le webmaster.
Rôle et importance de la Politique de confidentialité
Juste derrière les mentions légales, il faut une page consacrée à la politique de confidentialité. Ceci est encore plus exigé depuis 2018, année qui a vu le déploiement du RGPD. C’est une page qui doit entre autres expliquer clairement le sort que vous réservez aux données de vos différents visiteurs.
Vous pouvez la créer très simplement car WordPress propose un modèle disponible dans le menu de votre plateforme d’administration. Vous n’avez plus qu’à choisir et à modifier les paragraphes proposés. Ensuite, il faudra les insérer dans votre footer.
Les Conditions Générales de Vente et les Conditions Générales d’Utilisation
Lorsque vous commercialisez en ligne des produits ou services, il vous faut impérativement mentionner sur votre site, souvent dans le footer, des Conditions générales de vente, CGV. Concernant les Conditions générales d’utilisation, CGU, elles sont au choix. Concernant les conditions générales d’utilisation, elles pointent et encadrent les paramètres d’accès et de navigation sur votre site web.
Aussi définissent-ils les possibilités et les interdits tant pour l’utilisateur que l’éditeur, s’agissant de la gestion du site. Faites recours aux services d’un spécialiste juridique. Ce dernier pourra vous soutenir comme il faut dans les CGV ou les CGU et dans leur rédaction.
Le rôle du plan du site
Le sitemap est un fichier qui renseigne toutes les adresses de votre site internet. Il en existe deux différentes formes. D’abord le sitemap XML est réservé essentiellement aux moteurs de recherche.
Ensuite le sitemap HTML montre pour sa part en détails, les contenus disponibles sur votre site. Le sitemap HTML se retrouve d’ailleurs dans le footer de la majorité des sites. Pour le créer, vous pouvez employer l’extension WordPress Sitemap Page.
Le copyright et son importance
Caractérisé par le symbole ©, on retrouve le copyright dans de multiples footers. Toutefois, selon Wikipédia, il n’existe pas de valeur légale en France. Vous en trouverez dans les pays du common law comme les Etats-Unis, le Royaume Uni entre autres. En France par contre, seul s’applique le droit d’auteur, rien que par la création de l’œuvre.
Il n’est donc nul besoin d’apposer le symbole. Visant un objectif informatif, l’œuvre offre un atout à vos lecteurs, qui savent automatiquement qui est le propriétaire du site.
Quelle utilité pour les informations de contact ?
Autre élément qui est vraiment utile, la présence d’informations de contact. Leur mention n’est certes pas obligatoire, mais vous devriez vous pencher sérieusement sur la question. Encore plus si vous avez une activité de services. Vous pourriez les ajouter par le truchement d’un lien vers votre page Contact. Aussi est-il possible de le faire en ayant recours à un formulaire de contact.
Vous pouvez également le faire par un bouton d’appel à l’action comportant votre contact téléphonique, ou renvoyant vers une page spécifique. Le faire à travers un contenu au format texte comme entre autres un email ou un numéro de téléphone est aussi faisable.
Quelques autres éléments à intégrer
Hormis ces éléments indispensables, il est aussi important d’intégrer d’autres paramètres dans votre footer. Toutefois, vous devrez rester sobre et cohérent. Vous pourriez par exemple prévoir des icônes demandant de follow vos contenus sur les réseaux sociaux. Aussi pourrait-on penser à mettre votre fil d’actualité Instagram, Facebook ou Twitter.
L’intégration d’une Google Maps peut aussi avoir son importance afin que vos visiteurs situent votre activité. C’est une option très pratique lorsque vous disposez d’une boutique physique. Il faudra aussi prévoir votre logo, les articles publiés récemment sur votre blog ainsi qu’un formulaire d’optin pour permettre à ceux qui le désirent de faire l’inscription à votre newsletter.
Lorsque vous disposez d’un espace membres, un lien ou un bouton afin de se connecter à votre site serait intéressant. Il vous faut également une image ou une vidéo d’arrière-plan ainsi que des certifications pour marquer votre haute compétence dans un ou de nombreux domaines. Afin de renforcer la preuve sociale, des témoignages faits par des personnes satisfaites de vos produits ou services peuvent aussi avoir du sens. Un bouton d’appel à l’action peut aussi avoir toute son importance.
Processus de création et de personnalisation d’un footer WordPress
En premier lieu, il est possible de créer un footer sur WordPress en utilisant l’Outil de personnalisation. Le Customizer est accessible dans le menu Apparence puis Personnaliser. Vous pourriez ainsi effectuer des réglages de base sans délai sur votre thème et sans toucher à la moindre ligne de code.
A ce titre, c’est un outil très pratique pour les débutants. Cependant, tous les thèmes n’utilisent pas le Customizer. C’est le cas du thème natif Twenty Twenty. Ce dernier n’offre pas de possibilités pour agir sur le footer. Vous devrez donc dans ce cas, manipuler le code car il est impossible de modifier le copyright de votre footer WordPress avec lui.
La majorité des thèmes WordPress disposent toutefois de réglages afin de customiser votre footer. Vous pourrez personnaliser le texte, les couleurs, la mise en page ou encore le copyright. Les possibilités peuvent toutefois être restreintes en fonction de ce qu’a prévu le développeur de votre thème.
Des possibilités en fonction du développeur
Encore une fois, l’éventail des possibilités dépend de ce qu’a prévu le développeur de votre thème. GeneratePress dans sa version gratuite, propose entre autres des réglages de la largeur du footer, le choix du nombre de widgets à afficher ou encore la possibilité d’activer une flèche back to top.

Quand on compare à la version gratuite du thème OceanWP, celui-ci propose le choix de la visibilité du pied de page selon l’appareil employé par votre visiteur. Il a aussi la possibilité d’éditer le copyright, de faire des réglages de la marge interne, de choisir des couleurs aussi bien en arrière-plan, pour les liens, textes, et au survol de la souris.
Lorsque vous ne retrouvez pas les réglages de votre footer à différents endroits sur votre Outil de personnalisation, il n’y a rien de surprenant. En effet, c’est le thème que vous avez choisi qui décide de chaque emplacement. S’agissant de GeneratePress, vous les verrez dans un menu dénommé Pied de page, tandis qu’OceanWP les rassemble dans le menu Bas du pied de page.
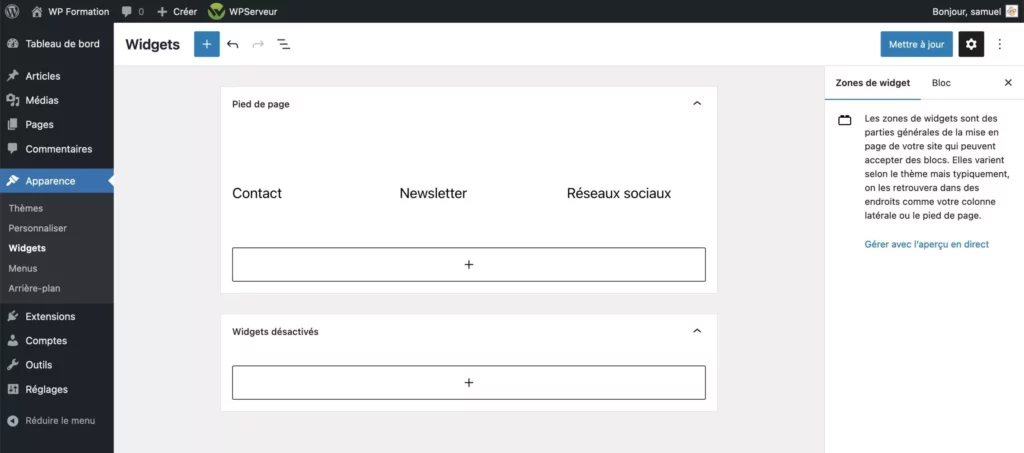
Le recours aux zones de widgets pour personnaliser votre footer sur WordPress
Grâce aux widgets, il est aussi possible de personnaliser votre footer. Le widget étant un encart ou un bloc de contenu que vous pouvez installer dans une zone de widget, comme la sidebar et le footer. Le nombre de widgets et de zones de widgets accessibles dépendent du thème que vous employez. Qu’importe le thème que vous utilisez, vous avez par défaut, accès à un minimum de 17 widgets natifs offerts par WordPress. Afin de connaître ce que vous réserve votre thème, allez dans le menu Apparence puis Widgets.

Avec le thème natif Twenty Twenty par exemple, vous avez accès à deux zones de widgets que sont Pied de page #1 et Pied de page #2. Vous pouvez y ajouter le widget de votre choix présent dans la partie gauche en opérant un simple glissé-déposé. En faisant un clic sur la flèche accessible en haut à droite, chaque widget eut être édité.
S’agissant du widget Texte, il peut se révéler précieux pour procéder à l’ajout de vos informations de contact. Lorsque vous désirez plutôt ajouter des boutons pour permettre à vos lecteurs de vous suivre via les réseaux sociaux, vous avez le widget Simple Social Icons, qui est proposé par l’extension du même nom. Au cas où vous voudriez plutôt intégrer vos derniers articles dans votre footer, le widget Articles récents est là pour vous aider.
Que faire sans outil de personnalisation et sans widgets intéressants ?
Il est possible que votre thème n’utilise pas l’Outil de personnalisation, et ne propose non plus de widgets qui vous intéressent. Face à cette éventualité, sachez que certains thèmes emploient une page de réglages spécifiques à laquelle on peut accéder depuis votre Tableau de bord WordPress.
Il est vrai que c’est moins pratique en ce qui concerne l’expérience utilisateur, mais vous aurez la possibilité de faire des changements sans avoir besoin de rentrer dans le code. Le thème premium Salient peut vous y aider.
Fonctionnement du thème premium Salient
Le thème premium Salient, parmi les plus populaires de la plateforme ThemeForest vous offre de nombreuses possibilités. En l’adoptant, vous pourrez choisir le nombre de colonnes composant votre footer, modifier le texte dédié au copyright ou encore ajouter une image d’arrière-plan. Vous pourrez également intégrer les icônes pour vous suivre sur les réseaux sociaux.
Outre l’Outil de personnalisation et des réglages spécifiques offerts par votre thème, le footer de votre WordPress peut également être créé et modifié par le biais d’un constructeur de page. Ceci, à condition qu’il vous donne la main pour agir sur cette zone spécifique. C’est entre autres le cas d’Elementor Pro, de Beaver Builder, du Divi Builder ou encore de Thrive Architect.
Le recours à une extension pour personnaliser le footer
Outre l’Outil de personnalisation, les widgets et les réglages proposés par votre thème, il y a une autre possibilité pour personnaliser votre footer. Les extensions ou plugins en anglais constituent le quatrième élément dont vous pouvez vous servir. Leur rôle est de vous permettre d’ajouter de nouvelles fonctionnalités sur votre site, sans avoir besoin de coder.
S’agissant du footer, il y a une infinité de choix d’extensions dans le répertoire officiel WordPress. Certaines extensions ont été conçues spécialement dans le but de marcher avec des constructeurs de page, comme Elementor. Pour concevoir un footer parfait, Elementor – Header, Footer & Block Templates mais également Elements Kit Elementor addons, vous seront d’une précieuse aide.

Vous avez aussi des plugins qui vous permettent d’ajouter des morceaux de code spécifiques, comme les codes de suivi afin de lier Google Analytics et le pixel Facebook, insérer des scripts et autres. On peut citer les extensions Insert Headers and Footers, Head, Footer and Post Injections ou encore Header Footer Code Manager.
Signalons que ces extensions marchent également pour le header de votre site WordPress. Toutefois, leur rôle n’est pas de servir à personnaliser l’aspect visuel de votre footer, ou à y ajouter du contenu. La présence d’extensions dans le but de modifier le copyright de votre footer WordPress est aussi à signaler. Vous pourriez par exemple utiliser à cet effet Remove Footer Credit, qui est d’une grande simplicité.
Passer par le code pour personnaliser votre footer
Il est vrai que cela peut s’avérer difficile, surtout pour un débutant, mais passer par le code est une possibilité pour créer et personnaliser votre footer. Toutefois, il vous faudra prendre deux précautions importantes.
Vous devez employer un thème enfant, autrement dit un sous-thème qui hérite l’ensemble des fonctionnalités et du style du thème principal. Un thème enfant vous assure de ne pas perdre les différents changements que vous aurez à effectuer au cours des futures mises à jour du thème principal.
Ensuite, il vous faut procéder à la sauvegarde de votre site, autrement dit, vos fichiers et base de données avant de commencer. En effet, une erreur de syntaxe ou un bug peut toujours intervenir. Prendre des dispositions préalables vous permet de ne pas courir de risques.
Les changements à apporter peuvent se faire dans deux fichiers différents. Le premier est style.css. et comporte tous les morceaux de code concernant l’apparence visuelle de votre footer. Il vous permet de modifier la taille de votre footer ou de changer la couleur de votre site WordPress. Vous pourrez aussi faire plein de choses comme gérer l’espacement, modifier la police d’écriture et sa taille.
Le deuxième fichier est appelé footer.php. C’est lui qui contient du code PHP. En l’éditant, vous pouvez entre autres, modifier le code HTML employé pour afficher le pied de page, y ajouter ou supprimer des éléments. Footer.php regroupe des morceaux de code pour vous permettre de personnaliser aussi bien la structure que l’organisation de votre footer.
Footer WordPress : en résumé
Bien que positionné en bas de page, il est essentiel d’optimiser le footer dans le but de simplifier la tâche à vos visiteurs. De quoi rendre plus agréable l’expérience utilisateur et inciter à accomplir une ou plusieurs actions bien précises. Vous connaissez désormais tout de l’importance du footer, des différents moyens pour le créer ou le personnaliser.