Créer un site internet suppose que l’on souhaite attirer des visiteurs et avoir une communauté engagée. Pour que ce soit possible, la première condition est de rendre le site agréable sur le plan esthétique. Cependant, le défi ne s’arrête pas là. Il faut aussi travailler sur l’ergonomie du site. En effet, un site web aussi design soit-il n’aura pas de visiteurs s’il est difficile à utiliser.
Pour cela, dès la création du site, il faut mettre en place des stratégies pour le rendre ergonomique. De cette manière, il pourra mieux s’adapter aux visiteurs, et ces derniers auront plaisir à l’utiliser. Vous vous demandez comment rendre votre site internet vraiment attrayant et pratique pour ses utilisateurs ? Alors découvrez ici les différentes règles permettant d’optimiser l’ergonomie d’un site.
En quoi consiste l’ergonomie d’un site web ?
Depuis l’avènement d’internet et des outils numériques, les sites web sont devenus de véritables alliés pour le développement des entreprises et des marques. Ils sont créés pour aider à communiquer sur une entreprise, ses services, ses produits, etc. Ils peuvent aussi avoir pour simple objectif d’être une source d’informations pour le public. Quoi qu’il en soit, lorsqu’un site internet est créé, il vise à attirer du monde.
Pour que cela soit possible, plusieurs conditions doivent être réunies. Parmi elles, on retrouve l’ergonomie. Il s’agit du caractère de ce que l’on peut utiliser facilement, et qui a une réelle utilité pour la cible. Dans le cas d’un fauteuil de bureau par exemple, on parle d’ergonomie lorsqu’il s’adapte aux besoins spécifiques de l’utilisateur, et lui offre tout le confort dont ce dernier a besoin. Avec un site internet, on peut faire la même analogie.
On dit qu’un site est ergonomique lorsqu’il est conçu de manière à être pratique et facilement accessible. Il doit être facile à prendre en main, aussi bien pour les internautes que pour les administrateurs. Il doit aussi, par son existence, faciliter la vie de ceux qui s’en servent. En d’autres termes, il doit présenter une réelle valeur ajoutée pour les utilisateurs.
S’il est vrai qu’autrefois ce critère n’avait pas une grande importance pour la notoriété du site, c’est aujourd’hui bien différent. En effet, selon les règles de Google, un site internet doit remplir toutes les conditions pour offrir une parfaite ergonomie à ses visiteurs. Autrement, il n’est pas mis en avant dans les résultats de recherche. Pour vous aider à mieux comprendre de quoi il retourne, voici les trois conditions essentielles qui témoignent de l’ergonomie d’un site web.
L’utilité du site
Un site web ergonomique, c’est un site utile pour ses visiteurs. A ce niveau, la première chose à faire est de veiller à y publier des contenus intéressants. C’est à cette condition qu’il pourra attirer du monde, et inciter les visiteurs à revenir. Vous devez donc déterminer les besoins de la cible, des potentiels visiteurs de ce site. Vous devez savoir quel type d’informations ils recherchent, quel type de contenu est susceptible de les intéresser. C’est sur cette base que vous pourrez mettre en place une stratégie de contenus vraiment efficace. Le site pourra ainsi répondre à un besoin, ce qui représente la première condition de son ergonomie.
Le design graphique du site

La deuxième condition pour qu’un site soit ergonomique, c’est son design graphique. Il est vrai que le plus important, c’est l’utilité du site. Cependant, son aspect esthétique n’est pas à négliger pour autant. En effet, lorsqu’un site web est beau, avec de belles couleurs et un design attrayant, il marque les esprits plus facilement, et de manière positive. Si en plus il est facile à utiliser et offre des informations utiles, dans ce cas l’internaute est aussitôt conquis. Il ne faut donc pas négliger l’esthétique du site uniquement au profit de son utilité et de son utilisabilité, car les trois conditions doivent être réunies pour qu’il soit ergonomique.
L’utilisabilité du site
Enfin le troisième point essentiel qui permet de reconnaître un site ergonomique, c’est son utilisabilité. Ce critère à lui seul réunit trois sous conditions que sont :
- L’efficacité : un site web est utilisable lorsqu’il est efficace. Cela implique qu’il doit pouvoir permettre à l’internaute d’effectuer l’action pour laquelle il l’a visité, facilement et sans prise de tête.
- L’efficience : un site web est utilisable lorsqu’il est efficient. En d’autres termes, il doit permettre à l’utilisateur d’atteindre rapidement ses objectifs. Il doit offrir une navigation intuitive et réduire ainsi le risque d’erreur.
- La satisfaction : enfin, un site web utilisable est un site qui apporte satisfaction à ses utilisateurs. Ses visiteurs doivent pouvoir le quitter en ayant obtenu ce qu’ils souhaitaient. Le site doit donc être au service de ses utilisateurs, et non servir les intérêts d’une seule personne.
Il est important de garder à l’esprit que l’ergonomie du site est ce qui le rend agréable aux yeux des internautes. Cela permet aussi d’être mieux noté par Google, et d’avoir ainsi plus de chance d’être dans les premiers résultats de recherche. Vous avez donc tout intérêt à mettre toutes les stratégies en œuvre pour rendre rapidement votre site ergonomique.
Quelles sont les règles à respecter pour rendre un site web ergonomique ?
Vous voulez avoir un site web qui remplit à la perfection les trois conditions pour être ergonomique ? Dans ce cas, vous aurez besoin de l’aide d’un professionnel du digital. Si le site n’est pas encore créé, l’idéal serait de passer par un développeur expérimenté pour le mettre sur pied. S’il s’agit d’un ancien site, vous pouvez toujours le rendre ergonomique. Il suffit d’y appliquer quelques modifications en respectant les règles suivantes.
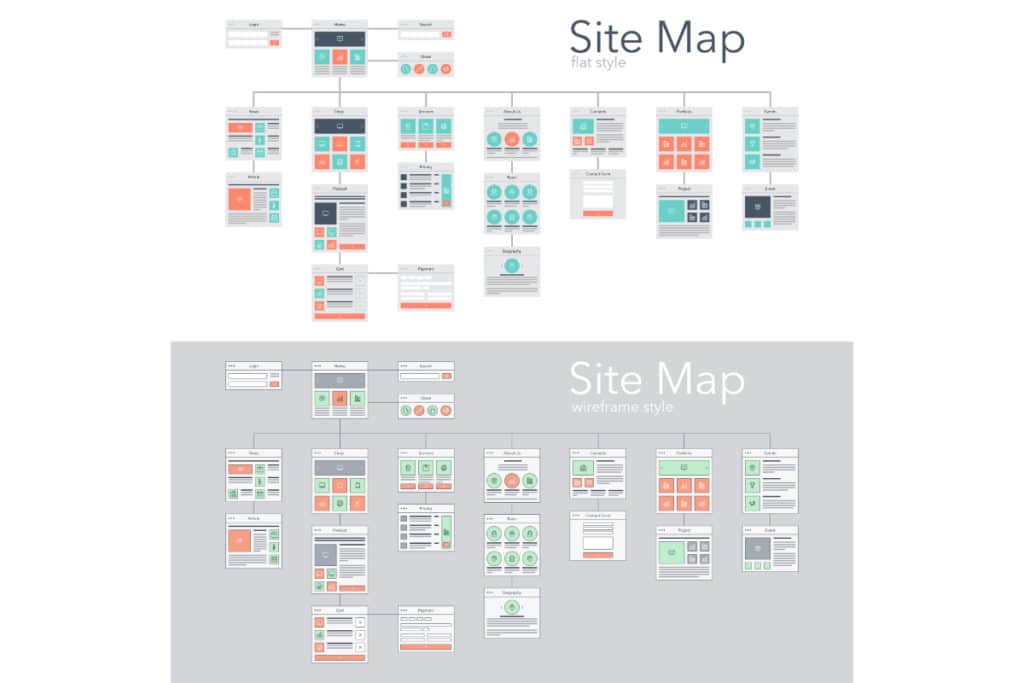
1. Mettre en place une architecture claire et logique

Lorsque vous créez un site web, vous devez gérer ses différentes rubriques. Vous devez trouver le moyen de catégoriser tout ce qui s’y trouve, pour que le site soit bien organisé. Attention toutefois à ne pas vous baser sur vos propres envies. Comme nous l’avons mentionné plus haut, un site web est créé avant tout pour ses internautes.
Par conséquent, c’est en fonction des utilisateurs que vous devez choisir l’architecture du site. Il doit être logique du point de vue des internautes. Selon votre cible, vous pouvez choisir un langage familier ou soutenu. En général, pour que le site soit accessible à tous, on choisit des termes à la portée des lycéens.
Quant aux menus, ils doivent être faciles à déchiffrer et faciles d’accès. Veillez aussi à ne pas créer trop de rubriques, car cela pourrait faire perdre le fil aux visiteurs. Un maximum de 8 rubriques dans le menu principal est recommandé. Aussi, il faut veiller à mettre en avant les contenus et les rubriques les plus importants du site. Vous pouvez les marquer par des couleurs différentes ou avec d’autres stratégies.
2. Ne pas en faire trop
Il est important de savoir qu’avec un site web, un rien suffit pour qu’on se retrouve dans du « too much ». Il faut opter pour une déco et un agencement de style minimaliste. Malheureusement, il faut noter que sur de nombreux sites web, les pages sont surchargées d’informations et de décorations. Oui le site doit être utile, mais lorsqu’il y a trop d’informations en une fois, il devient quasiment impossible de faire le tri.
L’internaute qui est pressé et qui souhaite obtenir rapidement des réponses ne perdra pas son temps à essayer de trouver les bonnes infos dans cette « botte de foin ». Vous perdrez ainsi de nombreux visiteurs qui perdront patience et ne reviendront pas. C’est pour cette raison que vous devez faire en sorte de faire disparaître de votre site, tout ce qui pourrait distraire inutilement l’internaute et le détourner de son objectif.
Cette règle est encore plus importante sur les sites de vente en ligne. Vous devez absolument rendre le processus de commande aussi fluide et rapide que possible pour l’internaute. Les questions qui n’en finissent pas, les demandes d’abonnement à une Newsletter, les longs formulaires d’inscription, ce sont tant de choses qui peuvent décourager l’internaute et l’empêcher de terminer sa commande.
Vous devez surtout éviter sur les pages de commande, des liens vers d’autres sites ou d’autres pages. Assurez-vous que chaque élément présent sur les pages de votre site soit bien utile. Autrement dit, ne mettez que l’essentiel et optez pour la simplicité.
3. Tenir compte des habitudes des internautes
Si vous voulez rendre votre site web ergonomique, vous devez vous intéresser aux internautes, et plus précisément à leurs habitudes. Vouloir innover est normalement une bonne chose, mais ce n’est pas toujours le cas ici. En effet, les internautes préfèrent très souvent conserver leurs habitudes. Ils acceptent rarement le changement. Par conséquent, si vous cherchez à tout prix à vous démarquer en modifiant le fonctionnement de votre site, vous risquez d’obtenir l’effet contraire.
Jouez la carte de la sécurité, en offrant à vos internautes ce à quoi ils sont habitués. Cela vaut aussi bien pour la présentation de l’interface que sur les modes d’affichage des pages. N’essayez pas de changer les habitudes des internautes, sauf s’ils en font la demande eux-mêmes. Vous pouvez aussi tenter le coup si votre idée permet de rendre le site encore plus intuitif et facile à utiliser.
4. Éviter de perdre du temps à l’internaute
A ce niveau, nous parlerons avant tout du temps de chargement des pages. Il existe des sites sur lesquels les pages mettent parfois une minute à se charger complètement. A côté, d’autres sites présentent un temps de chargement d’à peine quelques secondes. Vous comprendrez qu’un internaute habitué au chargement rapide de page ne perdra pas son temps si les pages durent trop à s’afficher. Pour régler ce problème, il est conseillé de réduire la taille des médias sur les pages. D’autres stratégies très simples peuvent être utilisées pour que le passage d’une page à une autre se fasse en un temps record.
Mis à part ce point, ne pas perdre du temps à l’internaute, c’est aussi améliorer la navigation. Ici il est question de rendre les informations accessibles avec le moins de clics possibles. Un visiteur sur un site veut obtenir rapidement ce dont il a besoin, sans avoir à passer par une dizaine de pages. Vous devez donc prévoir différentes options pour permettre à vos internautes de gagner du temps.
Par exemple, si en survolant une rubrique on peut voir les sous-rubriques et tous les produits dans chacune d’elles, c’est l’idéal. C’est bien mieux que de devoir visiter chaque rubrique avant de constater que le produit recherché ne s’y trouve pas, de revenir à la page d’accueil pour consulter une autre rubrique, etc. Vous devez donc proposer une navigation aussi agréable que possible, pour augmenter vos chances de voir des visiteurs devenir des clients.
5. Fournir de l’information à l’internaute
S’il y a bien une chose qui a tendance à frustrer les visiteurs d’un site, c’est d’ignorer le sens des indications ou l’absence totale d’indication. Par exemple, vous présenter sur la page d’accueil de votre site, un formulaire à remplir. A quoi doit servir ce formulaire ? Est-ce qu’il est obligatoire d’accéder au site ? Ce sont des informations qui doivent être facilement visibles pour l’internaute.
De même, sur les sites de vente par exemple, lors du processus de commande, il faut remplir des formulaires avant de confirmer l’achat. En cas d’erreur, il est impossible de passer à l’étape suivante. Parfois, un simple message d’erreur s’affiche. D’autres fois, le formulaire s’efface totalement, et il faut alors recommencer à zéro.
L’internaute serait sans doute ravi de connaître l’erreur, la raison pour laquelle le processus est bloqué à cette étape. En clair il faut s’assurer de communiquer avec les visiteurs du site, afin qu’ils n’aient pas l’impression d’évoluer à l’aveugle.
6. Communiquer clairement
Pour qu’un site web soit ergonomique, il faut veiller à améliorer la qualité de la communication. En effet, le langage utilisé sur un site est très important pour son utilisabilité. Cela englobe non seulement les mots utilisés, mais aussi les couleurs, les sons, les animations, les symboles, etc. Vous devez savoir que tous ces éléments, en plus des mots, déterminent la manière dont un message est perçu par le destinataire.
Concernant les mots eux-mêmes, ils ont une importance capitale. Vous devez donc privilégier l’utilisation des termes clairs et sans ambiguïté. Même si vous privilégiez l’utilisation des icônes, pensez à les accompagner d’une petite description ou indication pour orienter les utilisateurs.
7. Utiliser une police lisible
Le plus grave sur un site web, c’est que les inscriptions soient illisibles. Vous pouvez bien sûr vous démarquer en choisissant une police différente, une taille réduite pour les écritures, etc. Toutefois, faites attention à ne pas rendre la tâche plus compliquée aux internautes. En effet, lorsque sur un site web il est difficile de lire ce qui est écrit, il est certain que les internautes, en grande majorité, n’y perdent pas leur temps. Cela fait d’ailleurs partie des raisons qui peuvent pousser à quitter un site en à peine 2 secondes.
Vous avez donc intérêt à choisir une typographie bien lisible. Évitez les couleurs trop flashys, car elles finissent par brouiller la vue inutilement. Évitez aussi les polices fantaisistes, car le plus important, c’est que l’information apportée par le site soit accessible à tous. Faites le choix de la sécurité, en restant dans les polices et les tailles standards.
8. Distinguer les éléments interactifs du site
Pour finir, la dernière règle à appliquer pour rendre un site web ergonomique, c’est celle concernant les éléments interactifs. Un site présente généralement sur ses pages, des éléments cliquables, modifiables, ou encore déplaçables. Dans l’idéal, ces éléments doivent être bien distincts des autres. L’internaute, dès le premier coup d’œil sur la page, doit pouvoir faire la différence et détecter les éléments sur lesquels il peut cliquer. Autrement, il est obligé de procéder par tâtonnement, ce qui peut rapidement lui faire perdre patience.
En plus de faire la différence entre tous ces éléments, vous devez aussi indiquer les actions à réaliser. Par exemple, s’il faut déplacer un élément dans une case pour arriver un résultat donné, vous devez le préciser. Dans le cas contraire, l’internaute qui n’a jamais utilisé le site auparavant ne saura pas quoi faire.
Enfin, il est conseillé de bien préciser à quoi servent les boutons sur lesquels les internautes doivent cliquer. On peut voir par exemple sur un site, le bouton « valider » à la fin d’une page ou sur une petite banderole qui s’affiche. Que doit-on valider exactement ? Soyez plus précis, en indiquant par exemple « Je m’abonne à la Newsletter », « Je confirme la commande », etc…
Comme vous avez pu le voir, l’ergonomie d’un site web est indispensable pour son développement et sa notoriété. Pour réussir à ce niveau, vous devez respecter plusieurs règles, notamment celles qui sont mentionnées plus haut. Ce sont des règles de base qui s’appliquent à tous les types de sites, que ce soit un blog, un site de vente en ligne ou un site vitrine. Vous pourrez trouver d’autres stratégies plus spécifiques à mettre en place en fonction de votre type de site et de votre domaine d’activité.