Sur WordPress, la gestion des images est un gros défi au quotidien. Si vous avez l’habitude d’utiliser ce CMS un temps soit peu, c’est que vous savez déjà de quoi il est question. Il existe pourtant des solutions (applications, logiciels, plugins, thèmes…) afin de pallier ces difficultés. Des efforts qui peuvent vite tomber à l’eau, surtout si vous ne savez pas comment régénérer les images de votre galerie et leur miniature. Vous devez donc connaître le processus, bien que n’ayant pas besoin de l’utiliser en permanence.
Pourquoi régénérer les images WordPress ?

À la base, le fait de régénérer les miniatures d’images n’est pas une opération difficile. Il vous faut juste un minimum de préparation. Le fait de régénérer les miniatures sur WordPress consiste à supprimer vos images dans le but d’en recréer dans des tailles nouvelles.
Les raisons qui justifient ce besoin sont multiples. Il est possible que vous ayez à utiliser un nombre important d’images pour le contenu de votre site. Ces images peuvent être de tailles inaptes. Les images, lorsqu’elles sont trop petites et éclatées via du code CSS, peuvent constituer un vrai handicap pour les visiteurs, surtout ceux qui utilisent des Smartphones (android ou iOS).
Il est aussi possible que vous affichez une image de taille réduite (pour les téléphones et appareils utilisant des cartes mémoires par exemple) ou une vignette alors que le fichier source est de grande taille et d’un format lourd, de quoi accroître inutilement le temps de chargement de la page, mais également une perte d’espace dans votre stockage mémoire. Aussi pourriez-vous vouloir un thème qui permet des tailles miniatures à l’opposé de celles que vous employez en ce moment. Pas de quoi vous inquiéter pour autant.
Les tailles natives requises pour les miniatures sur WordPress
Vous avez la possibilité de gérer les tailles d’images natives de WordPress. De fait, trois différentes tailles sont générées par le système, au-delà de la taille de base. Aussi tous les thèmes peuvent-il les employer.
Il s’agit du Thumbnail 150×150 par défaut, du Médium, 300×300 par défaut et du Large 1024×1024 par défaut. Pour finir, le format Full équivaut à la photo source que vous avez téléchargée dans sa taille originale.
Il y a des thèmes ou plugins qui, dans le but de contenter leur mise en page, peuvent proposer d’autres tailles. Au rang de ces thèmes, on pourrait mentionner ceux qui sont installés originellement sur WordPress.
C’est par exemple le cas de TwentyTwenty. Concernant le plugin, les pages builders sont les toutes premières à utiliser cette technique. On peut citer Elementor, DIVI ou dans un style distinct, Woocommerce.
Les plugins peuvent-ils générer leurs propres tailles d’images générées ?
Qu’il s’agisse de thèmes ou des plugins dans le style Elementor ou Woocommerce, ils ont un gestionnaire de thumbnails et produisent leurs tailles de miniatures propres sur WordPress. Partant de là, il serait alors aisé d’ajuster la taille des images comme il vous plaît.
Pour le faire, il vous faut simplement changer les trois différentes tailles par défaut que WordPress propose. Pour cela, il suffit d’aller dans l’administration de votre site et ensuite dans Réglages puis Medias. Un panneau va alors apparaître et vous n’aurez plus qu’à y insérer les dimensions qui vous arrangent dans chaque menu consacré à la taille en question.
Par taille vous pouvez entrer des dimensions concernant la largeur et la hauteur. Cela s’explique par le fait que toutes les images ne sont pas au format carré. Vous pouvez même rogner les images afin d’éliminer le risque d’étirement au cours du redimensionnement. Vous n’aurez qu’à cocher la case y afférente.
Adopter le plugin référence de WordPress pour gérer les Thumbnails
Bien que vous ayez réalisé tous les réglages mentionnés plus haut, les anciennes tailles d’images sont toujours accessibles. Il est aussi visible que rien ne s’affiche en ce qui concerne les nouvelles images que vous avez créées.
La raison est toute simple et s’explique par le fait que les réglages ne s’appliquent que pour les images à télécharger après les ajustements. Vous aurez donc à en bénéficier d’une façon ou d’une autre.
Surtout au niveau du processus de régénération des miniatures puisque supprimer les anciens thumbnails du dossier thumbnails ne vous épargne pas d’avoir de nouvelles tailles enregistrées afin de finaliser le processus. Pour réussir cette manipulation, le plugin de référence sur WordPress est Regenerate Thumbnails.

Les motifs qui justifient l’utilisation de Regenerate Thumbnails
Au niveau du répertoire officiel de WordPress, de nombreux plugins sont consacrés à cette finalité. On pourrait mentionner entre autres ReGenerate Thumbnails Advanced par Short Pixel ou encore WordPress Real Thumbnail Generator.
Il est toutefois recommandé d’utiliser Regenerate Thumbnails car ce produit est adopté par une grande partie des internautes et jouit d’une renommée brillante de la part des utilisateurs. Aussi a-t-il l’avantage de ne rien créer dans la base de données. Ceci, que ça concerne tant la table que la ligne dans la table options.
C’est un atout vu que le plugin adore la performance. Partant, vous pourrez le supprimer dès la fin de la manipulation sans peur et sans crainte de détruire la base de données de votre site par la suite.
Par quel moyen se servir de Regenerate Thumbnails pour atteindre vos objectifs ?
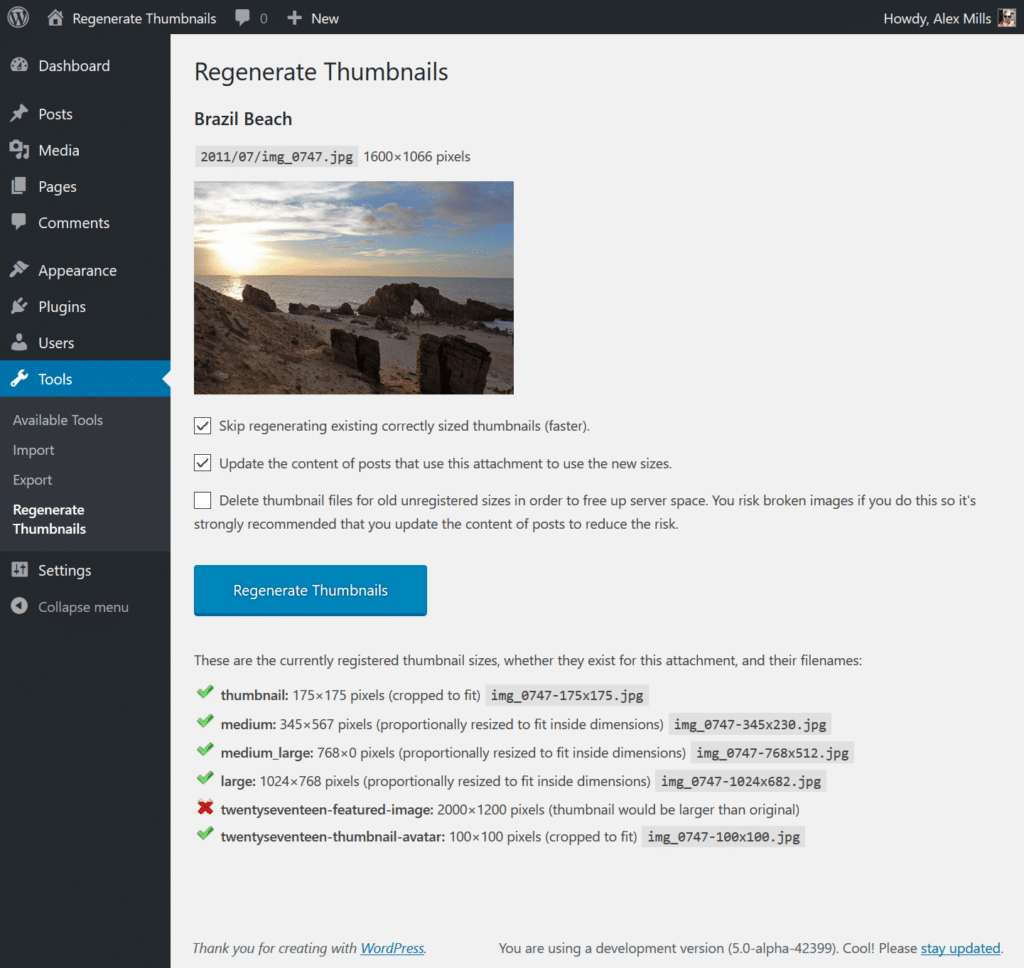
Afin de régénérer en quelques clics vos miniatures, dans votre panneau d’administration WordPress, allez dans le répertoire officiel ou Extensions puis Ajouter. Après cela, il vous faudra installer le plugin Regenerate Thumbnails puis l’activer. Ensuite, faites Outils puis régénérer les miniatures d’images.
Vous verrez s’ouvrir un panneau contenant toutes les informations nécessaires pour vous. Vous pourrez dans un souci de gain de temps, cocher la première case. Dans le but de supprimer les anciennes tailles désormais inutiles à vos yeux, cochez la deuxième case.
En bas du bouton de lancement du processus, vous avez un aperçu de toutes les tailles prises en compte au cours de la régénération. Dans un souci de fluidité, vous devriez avoir correctement nommé chaque nouvelle taille de photo, afin d’avoir un rendu impeccable. Pour finaliser, cliquez sur le bouton bleu et patientez que le processus aille à son terme. Le temps pris est souvent fonction du nombre de tailles à produire.
La gestion des Thumbnails avec WordPress : en résumé
Vous l’aurez compris, la gestion des thumbnails n’est pas une affaire tant difficile. Elle requiert toutefois de la méthode et de la préparation afin d’avoir le résultat escompté. Cet article a pris le temps d’aborder la question dans chaque compartiment. De quoi vous permettre de réussir cela, dès que vous en ressentez le besoin.