Adobe XD

Pourquoi utiliser Adobe XD?
À l’interrogation pour connaitre les raisons pour lesquelles Adobe XD est un outil de premier choix pour les conceptions de maquettes, plusieurs facteurs viennent en réponse.
Il est facile à prendre en main
L’une des choses qui caractérisent le plus l’outil UX/UI d’Adobe, c’est la facilité avec laquelle il est pris en main. En effet, l’interface hyper intuitive de l’outil permet de faire plus facilement des tâches pour lesquelles on aurait plus de mal avec d’autres logiciels.
Il peut créer facilement des prototypes d’application ou de site web
Un autre aspect intéressant d’Adobe XD, c’est la simplicité avec laquelle l’outil peut réaliser n’importe quel prototypage ainsi que des animations professionnelles pour n’importe quel type de maquette. Cela permet au designer de prévoir le fonctionnement et l’ensemble des interactions en rapport à l’application ou le site web dont il envisage la réalisation.
Les avantages de Adobe XD?
Les inconvénients de Adobe XD?
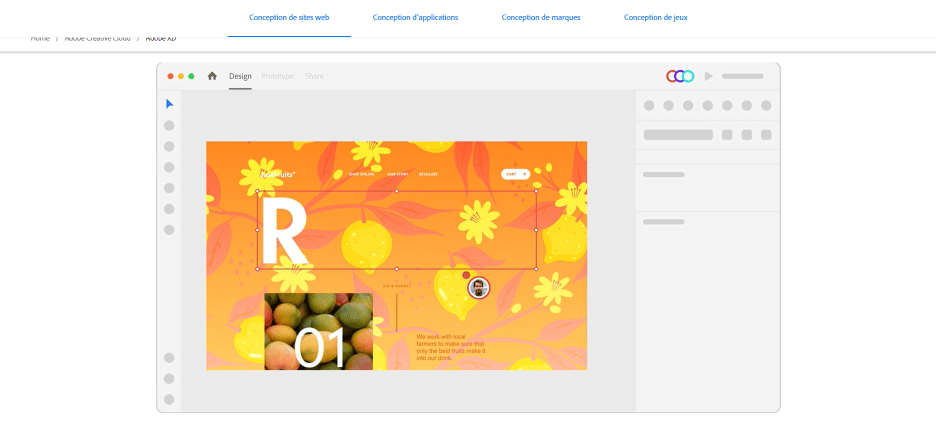
Aperçu de Adobe XD

Description complète de l'outil
Très utile pour les webdesigners et les infographistes, Adobe XD est un logiciel qui permet la réalisation de maquettes simples et professionnelles d’applications ou de site internet. Dans un contexte de partenariats ou d’investissement, une maquette bien faite expose clairement aux collaborateurs, les fonctionnalités ainsi que les autres aspects du produit fini. Ces derniers seront alors confortés dans leur décision de collaboration, ou s’engager si ce n’est pas encore le cas.
Notre avis
Nous avons récemment utilisé Adobe XD pour simuler le fonctionnement de l’une de nos applications à mettre sur le marché. Dans l’ensemble, l’outil est très efficace même si nous aurions aimé avoir certaines fonctionnalités en plus. C’est malgré tout un outil que nous recommandons à toutes les personnes qui recherchent quelque chose de simple à maitriser et capable de réaliser des maquettes fonctionnelles.
Besoin d’un rendu professionnel pour vos prototypes d’application ou de site web ? Nous vous recommandons Adobe XD.
Dans la même catégorie

