Si vous avez l’habitude d’utiliser WordPress, alors vous avez très souvent entendu parler de thèmes enfants. En revanche, si vous êtes un débutant, leur but réel demeure un mystère pour vous. Quoi qu’il en soit, vous devez savoir qu’ils ne sont pas forcément utiles à tous et qu’il existe des solutions pour s’en passer. Seulement, lorsque vous vous retrouvez dans des situations particulières, vous devez impérativement vous en servir pour embellir votre site WordPress. Qu’est-ce que le thème enfant Wordpress ? Comment le créer ? Quelles sont les limites à sa création ?
Qu’est-ce qu’un thème enfant ?

Pour comprendre ce qu’est réellement le thème enfant, il est important de comprendre dans quel cas il est utilisé. Parfois, il arrive que vous choisissiez un thème spécifique qui ne comble pas vos attentes en termes de personnalisation. S’il manque des options importantes, vous êtes contraint de les ajouter manuellement avec du code CSS, HTML ou PHP. Malheureusement, la modification du code source de votre thème original peut devenir un véritable problème, car lors de votre prochaine mise à jour, toutes les modifications précédemment apportées disparaîtront.
C’est là qu’intervient le thème enfant qui a pour but de surcharger de manière sûre un thème déjà installé. En l’utilisant, vous pourrez ajouter des fonctions PHP, manipuler les Hooks, transformer les templates HTML qui contrôlent le rendu et ajouter du code CSS personnalisé. En d’autres termes, le thème enfant est une base vide qui vous offrira un fichier PHP pour ajouter des fonctions et un fichier CSS pour ajouter du style. Ici, vous pourrez disposer de l’option de duplication d’un thème parent pour le modifier.
A lire également: les 15 meilleurs thèmes Wordpress
Comment fonctionne un thème enfant ?
Quel que soit le thème WordPress que vous sélectionnez pour réaliser votre plateforme, il contient des fichiers de style CSS et de fonctions PHP. En d’autres termes, ce sont des indispensables pour le fonctionnement optimal de votre thème WordPress. En dehors de ces éléments, un dossier peut contenir des fichiers qui varient selon des thèmes que vous choisissez.
L’aspect de votre plateforme est conditionné par CSS et PHP. Alors, en agissant sur ces fichiers clés, vous avez la possibilité de retoucher la mise en page, le script et le code exploité par le thème enfant. Si un internaute parcourt votre plateforme, votre CMS affichera en premier lieu le thème enfant et complètera les fonctionnalités inexistantes en utilisant des éléments d’un thème qui existe. Grâce à cette action, vous profiterez de toute la beauté de votre création personnalisée qui embarque quelques éléments du thème parent.
Pourquoi opter pour les thèmes enfants WordPress ?
Vous souhaitez créer un nouveau thème WordPress à partir d’un template qui existe déjà tout en conservant la majorité de ses caractéristiques ? Si oui, le recours au thème enfant est la meilleure solution vers laquelle vous devez vous tourner. Il utilise les fonctionnalités et les paramètres du thème parent, ce qui vous permet d’obtenir une conception personnalisée sans des lignes de codes interminables. Puisque le thème enfant hérite des caractéristiques d’un thème parent, vous n’avez pas de souci à vous faire. Lorsqu’un thème reçoit une mise à jour, vous n’avez pas à vous inquiéter que les modifications que vous avez faites s’effacent.
Par ailleurs, créer un thème enfant est une tâche très facile, car vous n’avez pas besoin de creuser profondément dans les fichiers racines de votre site WordPress. En vous servant du tableau de bord de WordPress et du gestionnaire de fichiers de votre panneau de contrôle, vous pouvez effectuer des tâches précises telles que la personnalisation des fichiers CSS et le transfert de fichiers. Avec les thèmes enfant, vous pouvez conserver plusieurs aspects visuels du thème parent et les uniformiser sur plusieurs domaines.

Si vous optez pour un thème parent d’un développeur de renom, la mise à jour et les correctifs de sécurité réguliers seront pris en charge. Enfin, la dernière raison pour laquelle vous devez utiliser un thème enfant, c’est qu’il vous offre de la sécurité. Les fichiers d’un thème enfant sont séparés de ceux de son parent, ce qui vous permet de suivre les parties que vous avez modifiées. Les risques de confusions sont donc amoindris.
Comment concevoir aisément un thème enfant WordPress ?
Pour créer un thème enfant WordPress, vous devez procéder étape par étape. Voici la procédure détaillée à suivre.
Créer le fichier style.css
Le langage CSS est utilisé pour agir sur l’apparence du contenu d’une page web. En l’employant, vous pouvez agrandir la police, modifier les couleurs ou ajouter des marges. Normalement, si votre thème vous offre plusieurs options de personnalisation, vous n’avez pas besoin d’ajouter un CSS personnalisé, surtout que vous devez avoir des connaissances approfondies pour le faire.

Le cas échéant, vous aurez besoin du fichier style.css pour assurer le bon fonctionnement de votre thème enfant. Il vous permettra de mettre du code CSS qui remplacera celui de votre template maître. Dans l’administration de votre site, vous trouverez un champ dédié à l’ajout de CSS. Pour y accéder, vous devez vous rendre dans l’onglet « Apparence » et cliquer sur « Personnaliser » et « CSS additionnels ». Avec ce raccourci, vous éviterez l’emploi d’une feuille de style.
L’ouverture du fichier style.css du thème parent
En outre, chaque thème WordPress est composé de plusieurs dossiers et fichiers avec une architecture similaire. La différence, c’est que certains templates possèdent plus de fichiers ou de dossiers que les autres. Notez que chaque thème est obligatoirement composé d’un fichier style.css. C’est ce dont vous avez besoin pour créer votre thème enfant. Une fois que vous l’avez trouvé dans le dossier du template parent, vous devez l’ouvrir avec votre éditeur de code. Ensuite, vous devez copier les premières lignes du fichier et les coller dans un fichier du même nom que vous aurez créé. Ce dernier servira de base pour la création de votre thème enfant.
La création du fichier du thème enfant
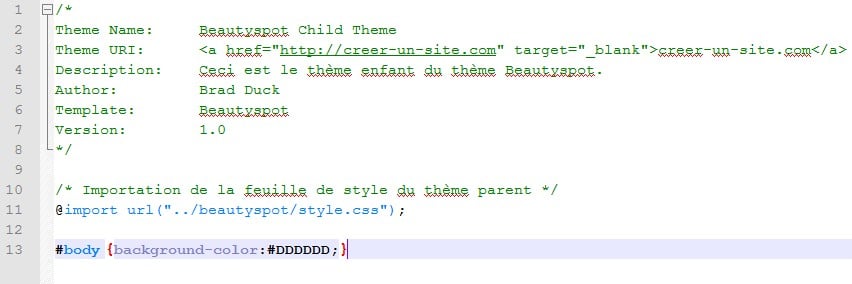
Pour la création du fichier du thème enfant, vous devez commencer par ouvrir le fichier style.css du thème parent en vous servant d’un éditeur de texte. Trouvez les commentaires placés en début du fichier qui commencent par les caractères /* et qui s’achèvent par */. Sélectionnez ensuite le code d’en-tête avec les caractères précédemment mentionnés et copiez-les dans un document vierge que vous nommerez style.css. Notez que ce dernier doit être créé avec un éditeur de texte ou de code, et il doit conserver son nom tel quel pour éviter les situations désagréables.
Au niveau de la première ligne qui affiche « Theme Name », vous devez renseigner le nom de votre thème enfant. Ajoutez une seconde ligne « Template », laquelle vous permettra de renseigner le nom du dossier du thème parent. Cette ligne n’existe évidemment pas dans le fichier du thème parent. En ce qui concerne les autres lignes qui composent votre en-tête, vous n’avez pas besoin de les modifier.
Selon vos préférences, vous pouvez même supprimer quelques éléments. Si la ligne « Text Domain » est présente, vous devez la garder. Vous devez en faire de même pour les autres lignes de crédits ou de licence. Si vous le souhaitez, vous pouvez modifier la ligne « Description ». Quant à la ligne Version, elle permet de préciser la version de votre thème enfant.
Notez que vous ne devez jamais laisser un espace avant les « : » de chaque début de ligne. Si vous le faites, votre thème ne fonctionnera pas. Soyez donc méticuleux.
Créer le fichier functions.php
functions.php est important pour créer votre thème enfant WordPress. En l’utilisant, vous pouvez mettre le CSS du thème parent en file d’attente et compléter le codage de fonctionnalités dans les langages HTML et PHP. Ce que vous devez savoir ici, c’est que vous ne devez pas interpréter un code à la place du code parent comme c’était le cas avec CSS. Vous devez simplement apporter un supplément de code à celui du thème parent. Notez que le code est généralement le même pour tous les thèmes enfants. Il vous suffit alors de copier et de coller le code dans un fichier nommé functions.php que vous aurez créé pour l’occasion. Normalement, le code doit se présenter comme suit :
< ?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
À ce niveau, le fichier peut fonctionner normalement. Cependant, vous pourrez ajouter au besoin du code PHP pour profiter de nouvelles fonctionnalités avec votre thème enfant.
Créer le fichier screenshot.png
Pour information, vous n’avez pas forcément besoin du fichier screenshot.png. Ce dernier est l’image qui permet d’illustrer votre thème dans l’administration de votre site WordPress. Si vous n’ajoutez pas ce fichier dans le dossier de votre thème enfant, aucune image ne permettra d’illustrer ce template dans l’onglet Apparence > Thèmes. Cette mesure est recommandée pour repérer plus facilement votre thème. Si vous choisissez de ne pas la mettre en œuvre, ce dernier sera quand même fonctionnel. Pour créer cette image, vous pouvez utiliser un logiciel de traitement d’image. Aussi, n’importe quelle image avec une résolution de 1200×900 px et nommée screenshot.png devrait suffire.
Assembler le dossier du thème enfant WordPress
À cette étape, vous avez en votre possession tous les fichiers qui vous permettront de créer votre thème enfant. La dernière étape du processus consistera à les réunir dans un dossier ayant le nom du dossier du thème parent avec le suffixe -child. Par exemple, si le nom du dossier parent est OceanWP, le dossier du thème enfant se nommera OceanWP-child.
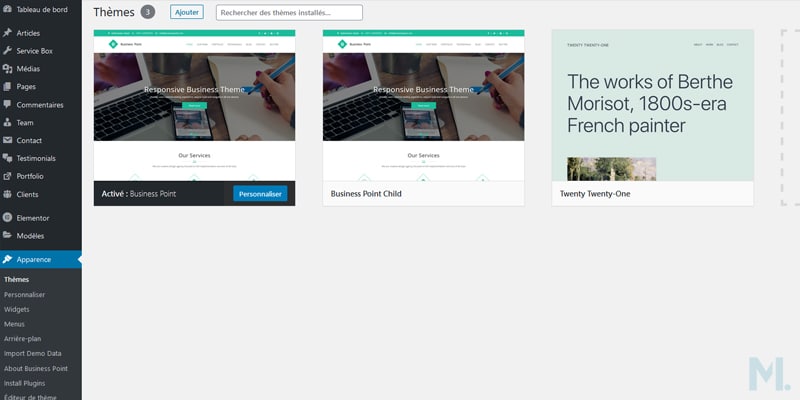
Dans le but d’installer le thème enfant sur votre plateforme, vous devez compresser le dossier du thème enfant au format ZIP et le téléverser depuis l’administration du site. Pour ce faire, rendez vous dans l’onglet « Apparence » et cliquez successivement sur « Thèmes », « Ajouter » et « Téléverser ». Après l’installation et l’activation du thème, vous pouvez réaliser les personnalisations que vous souhaitez.

Quels sont les problèmes pouvant être engendrés par l’utilisation d’un thème enfant ?
L’utilisation d’un thème enfant est bénéfique, mais elle peut également représenter quelques inconvénients. Voici quelques problèmes qui peuvent survenir au cours de l’utilisation d’un thème enfant sur votre site WordPress.
L’augmentation du temps de chargement des pages du site WordPress
Lorsque vous utilisez un thème enfant sur un site WordPress, les chances pour qu’il se charge lentement sont élevées. En effet, lors du chargement, WordPress parcourt d’abord la feuille du style du thème enfant puis celle du thème parent afin d’accéder à un code indisponible. Malheureusement, ce processus peut avoir un impact négatif sur les performances de votre plateforme. Cependant, l’altération du temps d’affichage des pages ne devraient pas poser de problème ni aux utilisateurs ni aux robots Google.
Pour réduire considérablement le temps d’affichage, il est recommandé de garder le code du thème enfant dans un état optimal. Pour conclure, vous devez toujours surveiller les performances de votre site lorsque vous faites usage d’un thème enfant. N’oubliez pas de mettre en place une série de mesures lorsque votre site devient lent.
La dépendance du thème enfant au thème parent
Le développeur d’un thème parent peut arrêter de travailler sur le thème ou sur quelques fonctionnalités importantes. Il peut également prendre la décision d’ajouter des changements importants au thème qui auront indubitablement un impact considérable sur le thème enfant.
Malheureusement, si un développeur laisse tomber un thème parent, le thème enfant ne pourra plus profiter ni des correctifs ni des mises à jour. Résultat : il sera exposé à de nombreuses menaces de sécurité. Avec une telle exposition, vous serez obligé de ne plus utiliser le thème enfant. Notez que les thèmes populaires et authentiques ont peu de chance d’être abandonnés. Par conséquent, si vous en choisissez un, vous aurez l’esprit tranquille. Le cas échéant, la dépendance représente un véritable problème.
Quelles solutions pour résoudre les problèmes du thème enfant WordPress ?

Lorsque vous rencontrez des problèmes lors de la création et de l’installation d’un thème enfant WordPress, vous ne devez pas vous affoler. Il existe une multitude de solutions qui vous seront utiles pour résoudre le problème.
Premièrement, vous devez vérifier le fichier function.php. Si vous oubliez de mettre en file d’attente la feuille de style du thème enfant dans ce fichier, le site chargera par défaut le thème parent. Alors, vous devez vous assurer que le fichier function.php soit optimal après avoir modifié un thème.
Deuxièmement, l’erreur « broken theme » peut survenir au cours de l‘utilisation de votre thème enfant. Lorsque ce problème survient, c’est peut-être parce que votre thème enfant a été considéré comme un thème indépendant par votre CMS. Vous devez corriger cette erreur en référençant la fonction du thème parent à l’intérieur du fichier CSS de votre thème enfant.
Troisièmement, certaines erreurs proviennent du fait que les noms de fichiers que vous avez employés sont erronés. Notez que WordPress exige un nom spécifique pour les feuilles de style et d’autres fichiers. Si vous n’utilisez pas le format style.css, le système ne sera pas capable de les trouver et de les restituer à l’utilisateur final. Vous devez donc être prudent au moment de nommer vos fichiers.
Enfin, vous devez penser à vider votre cache. Sans cette action, une version non mise à jour de votre thème enfant ou parent pourra être affichée par votre navigateur. Ici, la solution la plus simple à mettre en pratique, c’est de vider le cache de WordPress. N’oubliez pas non plus de désactiver les extensions de mise en cache si vous en faites usage. Avec ces solutions, les différents problèmes que vous rencontrez devraient être résolus.
Thème enfant WordPress: en résumé
En définitive, lorsqu’un thème manque de fonctionnalités intéressantes, vous pouvez les ajouter grâce à un thème enfant. Il s’agit d’une solution qui vous permet de modifier le style et d’autres éléments sur votre site web. En suivant les différentes étapes mentionnées ici, vous réussirez la mise en place de cette solution.