La prochaine mise à jour majeure de WordPress, la version 6.4, est attendue pour le 7 novembre 2023. Cette version est spéciale car elle est pilotée par une équipe représentative d’un genre traditionnellement sous-représenté dans le domaine.
La mise à jour 6.4 promet d’enrichir encore l’expérience utilisateur, depuis la rédaction d’un nouvel article jusqu’à la personnalisation des motifs de votre site.
De passionnantes nouveautés sont au rendez-vous : nous pourrons bientôt bénéficier de moyens pour gérer nos polices plus facilement, ainsi que d’un tout nouveau thème par défaut. De plus, une sauvegarde automatique des données sera disponible, assurant que le dernier mot que vous avez saisi soit sécurisé.
Cette mise à jour comblera certaines des lacunes existantes en introduisant des moyens plus avancés pour peaufiner les designs. Les travaux sur la phase 3 continueront de progresser via le plugin Gutenberg, et tout progrès significatif y sera intégré, renforçant le potentiel de cette version majeure.
Il est également à noter que nous devrions voir l’intégration d’environ cinq mises à jour de Gutenberg dans cette version 6.4 de WordPress, assurant une cohérence avec les données précédemment sauvegardées.
Découvrez sans plus attendre toutes ces nouveautés avec WordPress 6.4 !
Introduction de nouvelles fonctionnalités
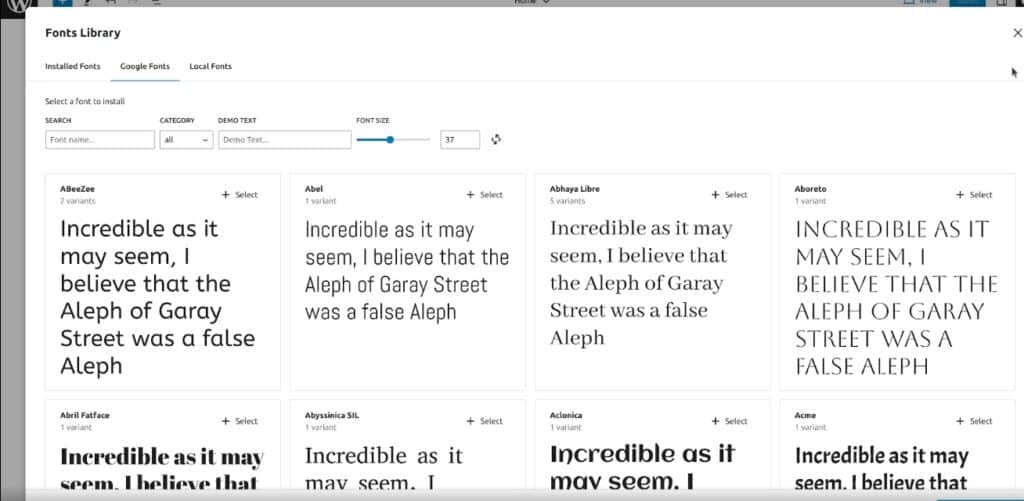
Bibliothèque de Polices
Le gestionnaire de polices de WordPress a été conçu pour simplifier l’installation et l’utilisation de différentes polices sur votre site WordPress, tout en offrant des possibilités d’intégration pour les plugins. Accessible universellement dans l’environnement WordPress, cette bibliothèque de polices fonctionne indépendamment du thème en cours, de manière similaire à la gestion de la médiathèque de WordPress. Les avancées à ce sujet sont documentées dans la question de suivi associée sur la plateforme de développement WordPress.
Fonte de caractères
Dans l’écosystème WordPress, les fontes de caractères, travaillant en synergie avec le gestionnaire de polices, sont responsables de la création et de l’affichage des designs @font-face du côté serveur.

Révisions pour les modèles et les parties de prototypes dans WordPress
En élargissant les initiatives WordPress pour apporter des modifications aux designs, les mises à jour des modèles et de leurs segments amélioreront l’expérience utilisateur, en donnant la flexibilité d’annuler n’importe quelle modification à n’importe quel niveau.
Nouveaux blocs dans WordPress
Trois nouveaux blocs sont prévus pour la version 6.4 de WordPress avec les tickets GitHub associés :
- Table des matières.
- Temps de lecture.
- Marque de défilement.
Lightbox pour les images dans WordPress
Une fonctionnalité lightbox pour les blocs d’images est actuellement à l’étude pour WordPress.
Blocs auto-insérés par WordPress
Pour simplifier l’utilisation dans WordPress, une fonctionnalité est à l’étude pour insérer automatiquement ces blocs dans certaines sections. Par exemple, après l’installation d’un plugin WordPress, une suggestion pourrait être faite pour ajouter un bouton de connexion dans la navigation. Cette nouveauté pourrait initialement apparaître dans un nouveau panneau de modules avant d’être affinée.
Formats d’articles dans les thèmes de blocs
Depuis la version 3.1, WordPress prend en charge les formats d’articles. Même si les thèmes de ceux-ci utilisent ces formats différemment, plusieurs optimisations sont en cours, notamment :
- Traiter les articles sans titre dans les modèles.
- Proposer un prototype pour les nouveaux articles.
- Optimiser le formatage du bloc d’article dans les requêtes.
Améliorer les caractéristiques et les expériences actuelles.
Expérience d’écriture
Écrire sur WordPress, que ce soit un article ou une page, devrait être fluide et plaisant. Les outils ne devraient pas gêner mais stimuler la créativité. Avec des blocs, des outils de design et des transformations, vous devriez pouvoir créer librement. Cette version se concentre là-dessus. Vous pouvez suivre les avancées concernant l’écriture, les améliorations des liens et d’autres moyens spécifiques dans les questions de suivi correspondantes.
Interfaces et outils
Les outils sont constamment perfectionnés pour faciliter la création de sites et la rédaction :
- Mise à jour de l’affichage en liste : personnalisation des noms, prévisualisation pour les modules médias, redimensionnement, duplication, etc.
- Révisions de la barre d’outils principale, y compris une meilleure navigation au clavier.
- Mode sans distraction optimisé.
- Palette de commandes enrichie pour une meilleure expérience, même sur les petits écrans.
Édition du site
Lorsqu’il s’agit de l’édition du site, plusieurs optimisations sont prévues pour ce cycle afin d’optimiser l’expérience utilisateur, notamment :
- Option « Afficher le modèle » pendant la modification des pages.
- Paramètres de discussion pour les pages.
- Visualisation des modifications dans « Parcourir les styles ».
- Indépendance du prototype lors du changement de thème.
- Option pour cacher le titre de la page ou de l’article.
- Dans l’éditeur de site, possibilité de changer de prototype.
- Harmonisation des outils d’édition entre l’éditeur de site et l’éditeur d’articles.
- Intégration des classes CSS manquantes aux prototypes.
- Optimisation du panneau Styles.
Outils de conception
Poursuivant l’objectif de faciliter des conceptions plus élaborées, plusieurs optimisations et possibilités sont prévues pour le dispositif de design :
- Composant pour ajouter des ombres.
- Mise à jour du fichier theme.json pour des préréglages d’espacement.
- Options pour les développeurs pour définir les largeurs par défaut.
- Contrôles de mise en page élargis et simplifiés.
- Styles CSS personnalisés optimisés.
- Moyens de conception plus cohérents.
- Support pour boutons et en-têtes spécifiques.
- Gestion améliorée des ratios d’aspect.
- Styles pour éléments individuels dans les modules.
- Réglages pour la largeur du logo du site.
- Couleur pour l’image d’arrière-plan du bloc couverture.
- Support pour les entrées textuelles.
- Option de liste pour le composant catégories.
- Bloc groupe : support pour les images d’arrière-plan.
- Bloc Média + Texte : intégration de l’image à la une
Styles globaux (Styles, cahier de style, etc.)
Les styles globaux offrent un système et une interface pour ajuster l’apparence de votre site, des détails d’un bloc à une transformation complète. Cet axe continue de se développer, avec des ajustements techniques dans theme.json et des optimisations de l’interface pour le dispositif ‘Livre de style’. Pour enrichir davantage ce système tout en le rendant intuitif, voici ce qui est en cours :
- Styles : Comparaison visuelle, pagination, design par défaut.
- Livre de style : Optimisation du design, focus sur des blocs précis, intégration de prototypes.
- Theme.json : Liens vers des travaux spécifiques, ajouts dédiés par section.
- Expérience des styles : Représentation claire de la hiérarchie, visibilité des styles hérités, gestion des variations.
Motifs
Suite à la nouveauté de création de motifs dans l’éditeur, la version 6.4 envisage d’ajouter des fonctions et optimisations, dont :
- Catégorisation des motifs.
- Uniformisation de l’insertion de motifs.
- Meilleure adaptation aux thèmes non basés sur des blocs.
- Optimisation de l’affichage des catégories vides dans la page des modèles.
- Modèles synchronisés : Pas d’alignement dans l’éditeur.
De plus, l’idée de prototypes partiellement synchronisés est en cours d’étude, où certaines parties sont fixes, mais d’autres peuvent être mises à jour individuellement.
Création et gestion de la navigation
Depuis WordPress 5.9, le module Navigation est constamment amélioré pour répondre aux besoins des utilisateurs, notamment en matière de responsive :
- Superposition traitée comme une partie de modèle.
- Vision d’où chaque menu est employé.
- Stylisation de l’élément de menu en cours.
- Option d’icône personnalisée.
- Liens distincts pour mobiles.
- Exploration d’un ajout en masse.
- Optimisations continues des fonctionnalités existantes.
Bloc de boucle de requête
Pour des requêtes d’articles plus sophistiquées, les optimisations suivantes sont envisagées :
- Potentiel ajout d’un module de boucle de requête.
- Option pour éviter la répétition d’articles déjà montrés.
- Module de requête avec pagination côté client via l’API Interactivité.
Les besoins du thème Twenty Twenty-Four guideront ces évolutions.
Notes de bas de page
Introduit dans WordPress 6.3, le module Footnotes s’améliore avec de nouveaux moyens de conception et une meilleure compatibilité :
- Options pour la typographie, les dimensions et les bordures.
- Support pour les liens, les arrière-plans et les couleurs de texte.
- Adaptation pour les Custom Post Types.
Twenty Twenty-Four
Le nouveau thème par défaut, Twenty Twenty-Four, sortira avec la version 6.4 de Wordpress. Il mettra en avant toutes les nouveaux attributs de WordPress et offrira une expérience basée sur les thèmes à modules. Les designs seront partagés progressivement.
Performance
L’équipe Performance se concentrera sur :
- Utiliser les nouvelles API pour le chargement de scripts.
- Améliorer le chargement automatique.
- Identifier et optimiser les zones à faible performance, surtout pour le chargement des modèles.
- Rendre plus fiables et flexibles les attributs d’optimisation comme
loading,fetchpriority, etdecoding. - Étendre les fonctionnalités des tests automatisés.
- Continuer à perfectionner les API theme.json.
Rollback pour les mises à jour de plugins et de thèmes pour les mises à jour automatiques
Suite aux évolutions de WordPress 6.3, un système de retour arrière est développé pour les mises à jour automatiques de plugins et thèmes. Ce système vérifiera qu’un plugin mis à jour ne cause pas d’erreur grave. Si une erreur est détectée, la version précédente du plugin sera restaurée et un email sera envoyé à l’administrateur du site.
Travaux préliminaires et fondamentaux de la phase 3
Bien que les plans initiaux pour la phase 3 aient été dévoilés, seuls quelques travaux spécifiques et progressifs sont à l’étude pour la version 6.4, notamment :
- L’élargissement du composant Table dans le contexte d’une refonte plus vaste de l’interface d’administration.
- La réflexion sur les optimisations possibles pour la gestion des médias.
- Les ajustements des commandes et le design de la palette de commandes (mentionnés précédemment dans la section Interfaces et Outils).
Il est probable que les initiatives de la phase 3 continueront d’évoluer dans le plugin Gutenberg sans intégration au Core pour la version 6.4.
Wordpress 6.4 en vidéo
Pour terminer sur ce Wordpress 6.4
La version 6.4 de WordPress apportera une série d’améliorations web et de nouvelles fonctionnalités visant à enrichir l’expérience utilisateur en termes de contenu.
Cette mise à jour introduira une bibliothèque de polices comme nouvelle extension, de nouveaux modules, et des perfectionnements significatifs en matière de design, de code et de performance. Le nouveau thème, Twenty Twenty-Four, mettra en avant ces nouveautés et leurs fonctions intégrées.
Par ailleurs, des mesures de sécurité supplémentaires seront mises en place pour les mises à jour automatiques de plugins, d’extensions et de thèmes, renforçant ainsi le service offert.
Dans l’ensemble, cette version promet une expérience plus intuitive et robuste pour les utilisateurs de WordPress et l’administration de leur contenu.