When you first start using WordPress, you will certainly be confronted with one or more sidebars. Indeed, it is thanks to the sidebar that we display certain information that is not contained in the main menu of a web page. A sidebar can thus be found on the left or right of the content or at the bottom as well as at the top, and sometimes even hidden. What does the sidebar mean on a WordPress site? Is it useful to have one and how to customize it?
Understand what a sidebar is

A sidebar is an area of a WordPress theme that you can use to insert widgets. For blog themes, the sidebar is often equivalent to the right column.
Thus, you can find a search field, a list of recent articles, newsletter registration forms, as well as advertisements. A sidebar can also include buttons to social networks or categories. As you can see, it is quite possible to find a lot of things.
So it is possible to have several sidebars. Theme designers can for example position one on each side of the main content. They can also have one on the left side only. In many themes, there is also a sidebar in the footer.
What are the advantages of sidebars on WordPress?
Sidebars are sections that are very useful to have on your site. Indeed, they are an excellent way to retain the attention of a visitor and reduce the bounce rate. By creating sidebars on your site, the benefits are all multiple and multiform.

Propose relevant content
The sidebars allow you to display complementary articles. This helps to offer relevant content to visitors and in turn keep them on the site for a long time by allowing them to learn.
Simplify navigation
Sidebars also make navigation easier. You can display the categories of your site, so as to help visitors move from one category to another and easily find your various publications without wasting time in searches. This way, you can help satisfy your visitors' impatience and offer them answers to their questions.
Save email addresses for marketing purposes
A sidebar is also a perfect section in which it is possible to insert a form to register e-mail addresses of your numerous visitors. In order to keep your visitors loyal and get results, sending newsletters is among the most interesting marketing tools you can use. Through these emails, it is possible to submit offers, content or discounts on your items directly to their email box.
Ensure content sharing
The sidebars can also help you recommend sharing your content on social networks. It is therefore possible to add on your sidebars, sharing buttons that your visitors can use. Especially in the context of natural referencing, this is of paramount importance. With these shares, you can easily increase the number of page views.
Propose special offers
Sidebars can also help you display special offers. As an online business that markets products or services, you have a lot to use to suggest timely offers to your visitors in a relevant way.
It is becoming increasingly clear that sidebars can be used to display everything that is important to you in your goal to reach your visitors to answer their questions and solve their problems.
What is the process for creating a WordPress sidebar?
There are many methods on WordPress to create sidebars. The method you choose depends on the theme you are using. Some themes offer a lot of possibilities, while others are very limited when it comes to creating sidebars.
However, when your theme is limited in the possibilities of creating sidebars, it is possible to use a dedicated plugin. WordPress displays on its official directory, many extensions for the creation of sidebars.
Creating a sidebar from the block editor
You can create sidebars from the block editor. Thus, there are predefined templates of sidebars that you can quickly modify to display them on your site. It is also possible to design in the editor, new templates with the tools provided.
To do this, you need to log in to the WordPress admin area you have. After that, go to the Appearance section and then Editor. Once you have accessed the theme editor, you will be offered a new interface. You will have to click on the + button, located in the upper left corner to continue.
The interface will then be expanded and in the new one, click on the Compositions button to access the templates. To have a view of all the templates, you can also click on the Explore button. Different compositions will be suggested to you and classified according to their characteristics.
In any case, you will have access to templates that sometimes cannot create sidebars. For this, it is advisable to use the search bar. It allows you to quickly find the templates that offer them, choose one and proceed to the customization stage. Just enter the keyword sidebar and wait for the search results.
Using a template to create a WordPress sidebar
It is possible to find templates that offer the possibility to create sidebars either on the left or on the right of your site. You can choose the template that you find useful for you. By clicking on the template you have chosen, it will be added directly to the site. Then, you will have to customize the template you have chosen.
To do this, you need to click on the list view button to access the template composition. The button is located in the upper left corner. The basic layout of the chosen template will open as soon as you do so.
In order to edit a template, you need to scroll down the list view to its block. As soon as you get to the composition of the template, it will be immediately selected on the right. Once you have reached the template composition, click on a section of the template. This will open the customization path on the right.
In this way, you will be able to add, modify or eliminate sections in order to achieve your different objectives. When you click on the top three dots of the block, you have many options. For example, you can modify the block in HTML, duplicate it, remove it or add groups to it.
Important additional possibilities
In addition, WordPress gives you the ability to change the design of the selected template. To do this, you need to click on the settings button, located in the upper right corner. After that, click on the Block button. This allows you to customize the font size, the shape of the front page image, remove an image or add others, change the color.
With the image customization box, you have even more possibilities. For example, you can adjust the default image. You can also change it by choosing an image from your media library or upload a new image from your computer.
In addition to the above, you can also add new blocks and insert label ranges, social network icons or your site's pages. All these options are available to you just by clicking on the + button.
How to create a WordPress sidebar manually?
It is also possible to create sidebars without using the predefined templates. To do this, you need to stay in the block editor and scroll to the place where you want to add the sidebar. After that, all you have to do is click on the + button on the indicated area.
As soon as you have done this, an empty area will be added to the field at the bottom of the section. Click again on the + button of the empty area. You will then see different blocks to help you customize your sidebars. By pressing the Columns button, you can create a new sidebar.
Next, choose the two or three column template you want. If it is a two-column template, then two columns will be added to your page. However, if you prefer a three-column template, it will mean that three columns will be added to form the sidebars.
As soon as the columns are added, click on the + button in each of the columns in order to insert elements. It is possible to add on one side the title of the site or the pages. A list of your latest articles, a calendar or icons to social networks can remain in the other column. This last column can also have the RSS feed, categories or the last comments.
It is also possible to adjust the position of the elements, change their design and more. Click on the Save button when you are done to apply your changes.
Creating a WordPress sidebar from a widget

In addition to the first two options it is also possible to create sidebars using widgets. These are sections provided by each theme to help you customize your site. Their number depends on the active theme of your site.
Most of the popular themes include widgets in order to customize the footers of the site on one side. On the other hand, there are also predefined sidebars. It is therefore possible to use these sidebars to create sidebars on your site.
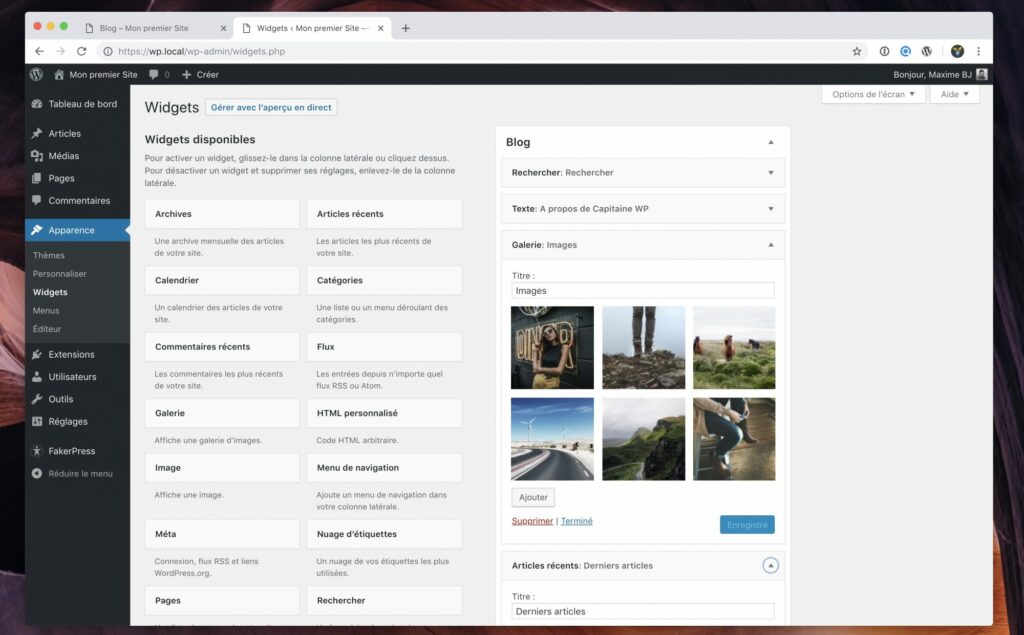
To do this, the first step is to log into your dashboard and then go to the Appearance and Widgets section. Then you will be redirected to a new interface. Most of the time, for the themes that offer them, it is possible for you to add sidebars on the left and on the right.
You will then have to choose between the two. Once you have made your choice, click on it to expand the sidebar which will open and show you the elements it contains. In principle, you will see the configuration of the sidebar carried by your theme during its installation.
To add new items, click on the + button in the lower right corner. Once you have done this, you will be offered items to add. Add the elements as you like.
When you want to see all the elements, click on Browse All. WordPress will then give you access to all the elements to customize your sidebar. When you have finished making the various changes, click on Update to publish your sidebar.
Creating a sidebar via WordPress Customizer
Another method you can use is to add sidebars from the WordPress Customizer. This is one of the easiest methods to use when you are just starting out with WordPress.
To do this, log into the WordPress admin area and go to the Appearance and Customize section. Once you have done this, you will be taken to the site customization interface. On the left, you have the customization options. On the right, you have the preview of your changes. Click on the Widgets option to create sidebars.
The interface will be expanded and then you have to select the side column. Depending on the theme, there are sidebars on the left and right. This is a desirable option when you want to create sidebars on both sides. Click on the sidebar you want to customize to expand the interface and then click on + again.
At this moment, different elements will be suggested to you to customize the sidebar. Choose the elements you think are necessary and proceed with the customization. It is possible to have a preview of the modifications on the right side of your site. Click on Publish at the end of the modifications to apply the different changes.
Creating a WordPress sidebar with a plugin
The simplest method of all, create sidebars using plugins does not require you to have any developer skills. You just have to choose a plugin from the list that is suggested in the next part.
You will then have to install it and move on to the configuration stage. Each extension you want to use must be installed on your site. You must then log into your dashboard, go to the Extensions section and Add. You will then be redirected to the official WordPress extensions directory. A search bar allows you to find the extension you want by keyword.

The different plugins useful for the creation of sidebars
Many plugins allow you to create WordPress sidebars. We can mention SiteOrigin Widgets Bundleone of the most popular ones. By opting for it, you create sidebars by grafting various useful elements for your visitors.
There are also Content Aware Sidebarsis one of the most powerful tools for creating WordPress sidebars. It particularly allows you to create new sidebars from an easy to use interface from scratch.
Widget Options is without a doubt the best in terms of quality and functionality. Its more than 100,000 active installations attest to this. Its features are powerful for creating sidebars and customizing them.
Contextual Related Posts is another useful possibility to display articles that are related to the same theme, on a sidebar.
Smash Ballon Social Photo Feed and Smash Ballon Social Post Feed are two useful plugins for customizing a sidebar. With the first one, you can display your Instagram images on your site. As for the second one, it ensures that you can align your different posts on the sidebar with ease.
Custom Sidebars is a WordPress extension that allows you to add sidebars to any page or post on your site. It is also very practical.
Lightweight Sidebar Manager has over 100,000 installations. It is a plugin that ensures you create sidebars on the area you want on your site. This plugin has the advantage of being compatible with all themes.
WordPress sidebar : in short
The sidebars are very important sections for your site. Thanks to them, you can display additional and essential information for your visitors. It is also possible for you to display your publications, an offer towards your products as well as a subscription form for newsletters. Different methods exist to create sidebars on your site. We have listed them in this article so that you have no difficulty in creating your sidebar whenever you want.