When you have a physical business, you may need to locate a specific place, give a landmark, suggest routes or prepare an event. In any of these cases, havingan interactive map is imperative in order to specify the place you want to highlight. The best interactive map in terms of impact and popularity is obviously Google Maps. Many sites have already adopted it, often to complete the contact information of companies.
In order to achieve a location in an interactive and graphic way, it is a tool that offers a real advantage. In this article, we tell you all about how to create a Google Maps for your WordPress site. You will be able to see your dream of having a map on your WordPress site, realized.
How to successfully integrate Google Maps without a WordPress extension?
Thanks to Google, it is easy to integrate a map. This, no matter what site you want to use. To do this, you just need to use the iframe code. This is accessible on the map through the option "Share or embed map".
In order to add a map to your WordPress site without an extension, you need to go to Google Maps first. After that, you will have to enter the address you want to target on the map. As soon as you pass this step, the map will be updated with the location by Google.
You can then browse the left menu, visible through the button, to find the "Share or embed map" option. It is also possible to click on the "Share" option visible in the left column. Above the Google Maps, you will see a pop-up window.
You can click on the "Embed a card" tab and then "Copy HTML content" to retrieve all the HTML "iframe" code.
How to successfully insert a Google Maps on WordPress?
When you want, you can change the size of the map, using the selector on the left of the HTML code, in order to copy the code. Once you have done this, open the WordPress page or post where you want to display this map.

How to fill in the Google Maps code with Gutenberg?
When you use Gutenberg to edit your content, you need to add the block named "Custom HTML" exactly where you want to insert Google Maps on your article or page. Then, paste the previously copied HTML code into the editing area of the custom HTML block.
In order to see the map accessible on your site, you will have to save the changes or publish the content. Before publishing the article or page, you can also preview the map.
How to successfully insert the Google Maps HTML code with the WordPress editor?
When you use theregular WordPresseditor, through an extension that ensures you edit your content through the old WordPress editor, the integration is somewhat different. Once in the editor, the first step is to change the editing mode to Text.
To do this, you need to click on the tab with the same name. Then, copy the HTML code "iframe" of the Google Maps. In order to see the map at the same time, you need to publish or update the content. You can also click on Preview to see the display of your Google Maps.
How to insert html code with the conventional WordPress code editor?
It is rather easy tointegrate a Google Maps manually and the operation does not suffer from anything. However, it is a method that does not offer many options to customize the Google map.
Better yet, when you aspire to frequently display Google Maps on your site, it can be a very time-consuming operation. In order to deal with both of these shortcomings, you have WordPress extensions that can help you easily integrate more accomplished and individualizable Google Maps on your site.
How to insert Google Maps using a WordPress extension?
It is recommended when you can, to integrate a Google Maps using a WordPress extension. This is a technique that allows you to have additional options to better specify your Google map. This way, you can simplify the display as well as the management of many Google Maps on a site.
How to get a Google Maps API key?
This is a necessary step for any extension that uses Google Maps. You need to create a Google Maps API key. This ensures that you can access various Google features and data such as Google Maps from other applications.
In order to get your Google Maps API key, you must have a billing account on the Google Cloud Platform. In order to use the Maps service without fear, Google will credit your billing account with 200 US dollars each month.
A small amount of your credits is used for each use of the Maps service. However, unless you have insane traffic on your site, you will never use up the $200 in credits offered by Google. So when you create a billing account, you don't have to worry about being charged.
How do I create a billing account on Google Maps Platform?
To successfully create the billing account on Google Maps Platform, you need to access the Google Maps Platform site. To do so, search for either "First Steps" or "Getting Started" and then click on either button.

You must then log in to the Google account you intend to use for the creation of the API key as well as the billing account. Choose your country and then validate the terms of use to move forward in the creation process by clicking on the Continue button.
Depending on the type of account you want, you will then need to fill in either personal or business information. At this stage, you have the choice between a personal or business account.
The payment method for your billing account will also be requested. This is an essential step, even if it will only be used in extremely rare cases. Indeed, you will have to go beyond the monthly credits made available to you by Google, which would be surprising.
By clicking on Start Free Trial, you will be able to finalize the account creation. But first, you will need to provide your personal and business information, as well as payment information.
The step of obtaining and activating the API key
Once you have created your account, you will be asked to choose the different services you want to use. If you only need Maps, then you only need to check "Maps" to use the Google Maps API. However, if you require other services, then you will need to check them off at this stage as well. Then, do "Activate" to generate the API key and activate it.
As soon as the API key is created, you will see a window appear with your key in a box. You need to copy the key and keep it. You will probably need it in order to activate the Google Maps service on extensions that use this service.
How to create a Google Maps using WordPress Google Maps?
The most used Google Maps extension to integrate Google Maps on WordPress is WP Google Maps. It has many advantages, because it offers a lot of possibilities to customize a map.

It allows for the integration of fully responsive maps that fit perfectly on both tablets and smartphones. Themes are also designed in advance to quickly deploy an interactive map. Available in a free version, this application also has a paid version for 3 sites or an unlimited number of sites.
To get it, you need to install and activate the WP Google Maps extension instantly in the extensions directory. To access it, go to "Extensions then Add" on the left side menu of the WordPress administration panel. Using the search field, find the "WP Google Maps" extension and do "Install Now then Activate".
After the installation is done, you will have access to a sub-menu Maps. Go to the settings of this sub-menu. You will be redirected to a page where you will have to open "Advanced Settings" in order to fill in your API key, obtained before.
This will be inside the first field named Google API Key in the very first API Keys section of the advanced settings. Then you have to save the change made by clicking the icon Save configuration.
The latter is located at the bottom of the configurations. After that, you have to go back to the main page of the extension. To do this, you must click on the Cards submenu to check the created cards.
How to edit a Google Maps on WordPress?
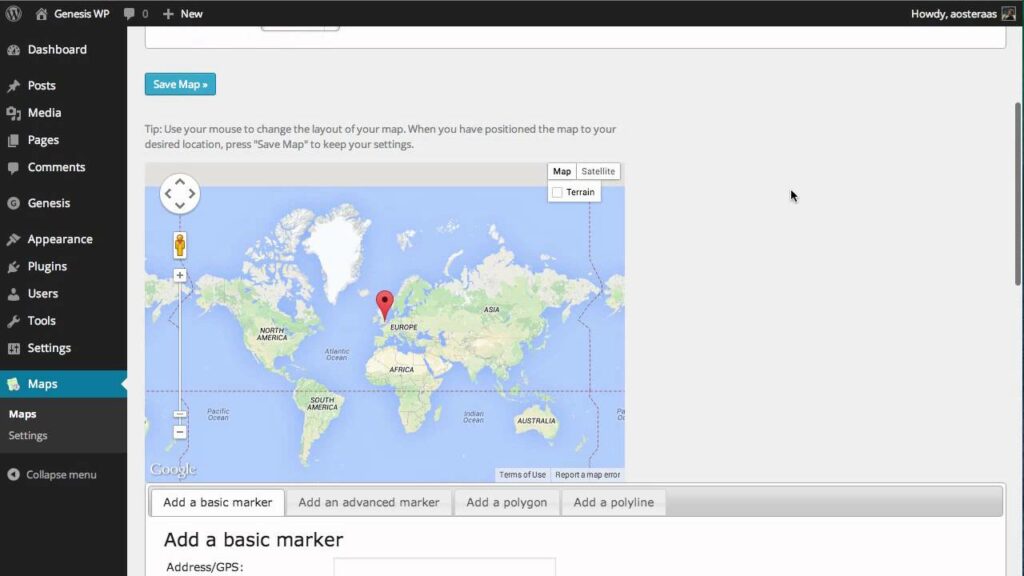
You will then have to modify the created map by clicking on Modify. You will have to select Google Maps among the two choices available to you. Once you are on the interface, the possibilities are numerous. In the field reserved for the name of the map, change the name and then enter the address you want to insert in the field "Address / GPS". Then do "Add a marker" and copy the ShortCode of your Google Maps. Just before that, you must have saved your Google Maps with the help of the "Save Map" button.
Creating a Google Maps: in brief
The benefits of an interactive Google Maps are numerous for your site. Between a better user experience, increase your sales, it is an avenue to explore to grow in your business. In this article, you'll know everything about the process of creating your Google Maps for a WordPress site.