WordPress is, nowadays, more and more popular. As soon as you start using it, you are faced with many new terms. These include themes, keywords, plugins, sidebar and categories. It's easy to get confused with so many names. You've probably also come across the term widget several times. Basically, the term WordPress widget refers to modules that are integrated into an area in order to give specific information to the subscribers of a site. Widgets are no longer accessible since the release of WordPress 5.8.
However, it is still possible to fill the widget areas. However, you will have to use blocks to do so. In this article, we will help you to acquire all the useful notions in order to manage your widget zones in the best way.
The evolution of the widget concept
As it was known, the widget functionality no longer exists. Nowadays, the widget editor works with blocks, like the WordPress content editor. If you are used to using the latter, you won't have any difficulties to get by.

So the widget areas will still be accessible for you. You just need to include blocks in them. These will depend on what you need. They can be paragraphs, images, titles, or any other block you deem necessary.
Blocks give you a lot of creative freedom compared to the old widget editor. If you feel the need to display your recent blog posts, pull up your category list or have access to the latest comments, everything is always accessible.
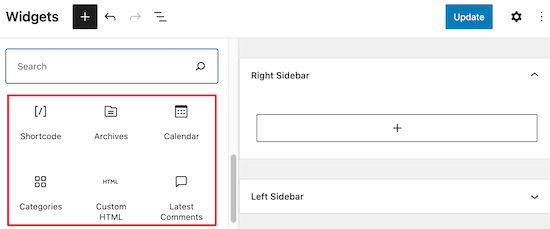
You need to go to the "Widgets" category of the editor when you want to include them. The same goes for other blocks such as social network icons, or those that come from your theme or extensions. You should also know that if you are already used to using the old widgets on your WordPress site, they will continue to function normally. They will be accessible within the "old widget" block.
How to include blocks?
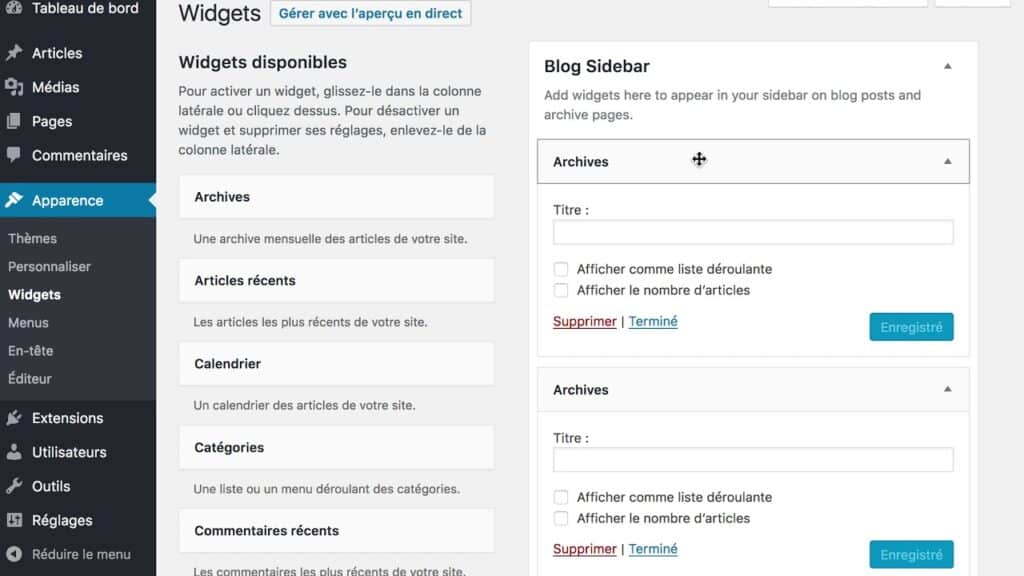
When your theme has one or many widget areas, you have the flexibility to include blocks. To do so, you need to go to "appearance" and then widgets. If this menu is not accessible, it means that your theme does not have a widget area.
Most themes have at least two widget areas. Firstly, the sidebar. Secondly we can mention the footer .

When you want to remove items from your widget areas on an ad hoc basis, there is an option for you to send them to disabled widgets. This is located at the very bottom of the page and is similar to an invisible widget area. The main advantage it has is that it allows you to keep the different settings of your blocks and widgets intact.
To view your various modifications live, it is important to use the customization tool. This goes through the "appearance" menu, then customize and finally widgets. When your theme has many widget areas, you will first have to select the area you want to edit.
In order to make the preview as close to reality as possible, activate the option Hide controls. This will allow you to get a close-up view of your WordPress widgets. It is also important for you to know how to add and move various elements within your widget areas.
How to successfully coordinate widget areas?
In order to add a block to a widget plot, you must click on the "+" which is located either before or after an available element. It can also be found on the icon accessible as a button at the bottom of the area. In order to see the available blocks, click on "browse all" or enter its name.
When blocks or widgets do not display properly, group the components that should be on the same column. Grouping WordPress widgets or blocks together will ensure that you have the desired alignment.
When within an interface, the different block options are similar to those of the content editor, then the process is simple. You will then have the icons " copy", "duplicate", "insert before and after".
Also you have the possibility to move, group, remove the block or even the latitude to make specific settings for each block. An arrow icon helps you to move a block to another widget area, as well as the site of disabled widgets.
When you don't like the location of one of your blocks anymore, you can move them through the widget area. To do so, you'll have to use the up and down arrows with a simple drag and drop. Just like you would have done with blocks in your publications.
So you can move a widget like a Gutenberg block. You can do this by clicking on the arrows or by dragging and dropping. If you are used to the block editor, it is not very complicated.
What blocks are available in the widgets category?
Thanks to WordPress, you have access by default to a good fifteen blocks in your widgets category. In fact, they are essentially the old WordPress widgets. These blocks offer you the possibility to do different things and are of various uses.
The WordPress Short Code block and its features
The WordPress shortcode block, as its name indicates, allows you tointegrate a shortcode. It allows you to insert a specific content such as a gallery, a form or a video, often coming from an extension. However, considering the number of blocks available, the chances that you will need it are quite low.
The WordPress Archives block and its features
This type of block is useful in displaying the monthly archive of posts on your WordPress site. When a month is displayed, it means that you have published at least one article during that month.
The archive block has options that allow it to display as a drop-down list. Instead of showing a list of links, this option proposes to display a drop-down list instead. Within your widget area, this is a considerable space saving.
The archive block also allows you to display the number of articles. Choosing this option will give you the exact number of articles you have published each month in the links or in the drop-down list when it is functional.
Also, this block can give you a notion of your regularity regarding the different publications. However, the various links it offers are not used much. This could make you lose space in the widget areas. The best thing to do when you want to display your archives is to create a dedicated page to store this block.
The WordPress Calendar widget block and its features

The role of this block is to integrate a calendar that communicates the current date. As for the days of publication of articles, they are mentioned with the help of links that refer to the archive page of the day, which point to the various articles published that day. This is a block you don't really need.
The WordPress Categories widget block and its particularities
This block allows you to display the list of categories on your WordPress site. The options of the Categories block are therefore not negligible. You can use it to display as a drop-down list.
Instead of making a list of links visible, this option helps you display a drop-down list. This gives you the opportunity to save space in the widget area. This block also allows you to display the hierarchy.
When you use subcategories, you can enhance them by displaying the category tree. You can also display the number of items, because choosing this option makes the number of items in each category accessible.
If your categories are not integrated into any menu, using this block can be useful to guide visitors through the maze of your site. When you only want to make a few categories visible, it is more desirable to use the Navigation Menu block.
The custom HTML WordPress widget block and its features
By using the custom HTML block, you can ensure that HTML code is added to your widget area. This is to insert specific data, such as a Google Maps integration code.
Once you have mastered what you are doing, you have the latitude to write your own HTML code. However, it is also possible to do this successfully with the other blocks available. It is therefore a block to be used in a measured way. It can be useful in a few cases like inserting a specific type of content in widget areas.
The WordPress last comments block and its specificities
The WordPress Latest Comments block allows you to display the latest messages left by your various visitors. This block allows you to display the avatar, the date, the excerpt and the number of comments to publish.
The WordPress latest posts widget block and its features
With this block, you will be able to display the list of recent articles published on your blog. This block has a few options such as displaying the content of your article or an extract. It also allows you to display the author's name, the highlighted image and the publication date.
You can also sort and filter your recent articles by author, date of publication or category. It is also up to you to select the number of articles that the block should show. In order to show your latest news, this is a very interesting block. In a footer or in a sidebar, it is a block whose importance seems indisputable.
The WordPress page list widget block and its specificities

With this block, you will be able to display all the pages of your site. However, it is a block whose usefulness is not proven. It would be better for you to use the menu block. This block allows you to choose the different pages you want to display.
The Wordpress RSS widget block and its particularities
This block displays the content of an RSS feed on your WordPress site. For your information, an RSS feed is equivalent to the list of articles on a blog or a news site. It can also be equivalent to a category or a personified tag. This is a block that would not be profitable for you, unless your goal is to chase your visitors.
The WordPress widget block social network icons and its features
By using this block, you will be able to integrate icons that lead to your numerous pages on social networks. This block can also be used to individualize the shape and color of your different icons and their background.
It's hard to find a better way to attract traffic to your social networks and eventually new followers and fans. It would be useful in your sidebar or in your footer.
The WordPress Tag Cloud widget block and its features
By using this block, you will be able to display a large number of tags used on your site. Each label will show a size equivalent to the number of times it has been used. This block also allows you to choose the type of classification to be displayed between categories and labels.
You will also be able to decline the number of items classified in this group or label. However, this is a block that is not really useful, as no one uses it to navigate a site.
The WordPress Old Widget block and its specificities
This is a block that offers you the possibility to show an old WordPress widget. Also, you can view a widget revealed by a theme or extension. This block is useful in that it ensures that widgets added through the old widget editor are displayed.
The conversion is therefore immediately done by WordPress. It is a block whose usefulness is not necessarily established unless the widget is not accessible as a block.
The WordPress Search widget block and its features
When you want to give your visitors the ability to search your site, this block can be useful. It will allow you to insert a search field in one of the widget areas of your WordPress theme. It also allows you to select the width of the block.
When your blog contains few articles, it is a block that should not be used. Indeed, one could easily browse through everything. This is especially true because most of the topics already have a search field, mostly in the header. So this is a block that will not be of much use to you.
The WordPress Meta widget block and its settings

Through the Meta block, the webmaster of the site that you are has a series of links. It is a block that contains a link to the administration, a connection/disconnection link and a link to the RSS feed of the articles.
To this, we can add the link of the RSS feed of the comments, a link to the site of the WPFR association. However, this is a useless block for your numerous visitors. So we can't advise you to use it.
The WordPress widget block Navigation menu and its particularities
Finally, this block is important because it offers you the possibility to display a navigation menu in a widget area. This block allows you to fill in the text that you need to publish before your menu. Also it allows you to select the menu you want to display in the dropdown list.
This is true even if you only have one. It is a very important block and therefore indispensable. When you have a lot of content on your site, it will be useful in your footer. However, you must be careful to use it only when necessary.
WordPress widget: summary
Since the advent of WordPress 5.8, the widget screen has completely changed. This step-by-step article has taken the time to walk you through how it's done, point by point. So you know what to do, thanks to this complete guide to WordPress widgets.