One of the most important advantages of having a website is that you can customize it according to your preferences. Among the elements that make up your platform and that fit perfectly into the decor, there are the small computer icons. Commonly called favicon, these elements appear everywhere with tabs, applications, etc. When you have a site, adding this little "nothing" can make all the difference. In this article we show you the importance of a WordPress favicon and some techniques to integrate it into your platform.
Some reasons to put an icon of your WordPress CMS on your platform
A serious company feels the need to distinguish itself from those who offer services and products in the same industry as it. To do this, it uses, among other things, the elements of visual identity, such as a favicon. On the Internet, you will find a multitude of virtual establishments that use their logo as a computer icon. Thanks to the association of this element with their sites, they play on the notoriety of the brand and significantly increase the user experience.

When you are doing your research, you have probably already seen thumbnail versions of company logos that are displayed on the tab of the open page of the site and precisely on the left. One of the reasons you need to use them is to really make a difference. Let's assume that there are several tabs open on a user's web browser. The favicon is actually what will allow him to recognize your website among many others since the name of the website is not visible.
In addition to these benefits, using a WordPress icon to your platform will help you give it a professional look. How? When you don't customize your platform, the WordPress logo becomes your favicon. Also, on the internet, there are very few websites that do not have a favicon. To have the trust of visitors who land on your company's dematerialized space, you must use a WordPress favicon.
What are the solutions to install a favicon on your platform?
To benefit from a WordPress icon on your platform, you can choose between three interesting solutions. The first one is the native functionality of your CMS. It has the advantage of being easy to use and quick to implement. On the other hand, you can download and install an extension to benefit from its advantages. The last trick is to do the whole process manually. Of course, this option has some disadvantages, namely the mastery of HTML code.
The addition of the icon thanks to the recent version of the CMS
Since its inception, WordPress has been constantly improving, which is reflected in the various existing versions. One of them, version 4. 3, comes with a new feature that will allow you to associate a WordPress favicon to your website. If you want to save time when adding a favicon, this trick is really what you need. Here, you don't need to work on any file. All you need is your image in size 512×512 pixels minimum in formats such as GIF, JPEG or PNG. If you notice that your image is not square, don't worry, because WordPress will allow you to overcome this problem.
Also read: Guide to install Wordpress locally
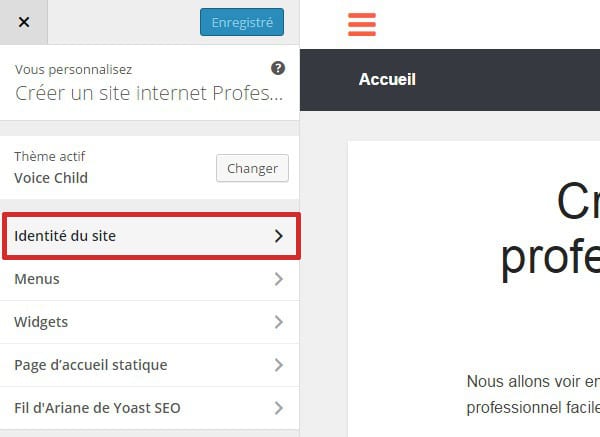
To add your favorite icon with WordPress version 4.3, you need to follow a few simple steps. First, you need to go to the management platform and click on the "Customize" button found in the "Appearance" menu. This will bring up the "Site Identity" tab. Click on it to display the "Site Icon" section. Once this is done, you must click on "select site icon". This action will open the image library of your CMS. Find the image that suits you or download another file more suited to your needs.

At this stage, you will be assisted by WordPress in cropping the image. The platform will even allow you to preview the final rendering. To finish, you must save your changes and publish them.
Addition by special extension
Unfortunately, it can happen that the version of WordPress you have is not up to date. In such a case, there is no need to panic, because there is a solution you can use. It is to install a specific extension. Some tools offer a multitude of features to successfully display your WordPress icon. One of the most popular ones at the moment is Favicon by RealFaviconGenerator. At the moment, it has a total of more than 200,000 uses. People who have used this extension are always praising its merits. That's why you should use it.

The plugin has many interesting advantages. Firstly, it is compatible with all image formats, namely SVG, JPG and PNG. Regarding the image size, the extension reduces the size (height and width) to 70 px against 512 px with the previous tip.
Secondly, Favicon by RealFaviconGenerator is cross-browser and cross-media friendly. Therefore, you will have no trouble displaying your favicons in an optimized way on your tablet, Android smartphone or iPhone. Finally, the plugin is intuitive and completely free. To install it, you have to go to the "extension" tab, then choose the "add" tab. After entering the name of your extension in the search bar, you will just have to install it and wait for the end of the download to activate it.
To use Favicon by RealFaviconGenerator, go to "Favicon", select an image file and click on "generate favicon". This will take you to the official website where you can configure the options and complete your addition.
Adding via FTP
The final trick to having a WordPress computer icon on your platform is the use of FTP. Here, you need to follow a procedure that is in two parts. The first is to design your distinctive element. To do this, you need to use an online tool or a graphic design program. Whichever option you consider, you need to make sure that the image is square with an exact dimension of 16×16 pixels. In order to conclude the first step, you need to save the file in .ico format.
The second part requires access to the files via FTP. After opening the root directory of your platform, you need to download the favicon file in the previous chosen format. After checking the presence of the file in the WordPress folders, you need to open header.php from the theme editor in the "Appearance" menu. From there, all you have to do is enter the code in the dedicated area and complete the addition.
How to add a WordPress favicon to your site: summary
Ultimately, using a WordPress favicon is a smart choice. To do so, try one of the solutions detailed here.