Creating a website implies that you want to attract visitors and have an engaged community. For this to be possible, the first requirement is to make the site aesthetically pleasing. However, the challenge does not stop there. It is also necessary to work on the ergonomics of the site. Indeed, a website as design as it is will not have visitors if it is difficult to use.
For this, from the creation of the site, it is necessary to put in place strategies to make it ergonomic. This way, it will be better adapted to the visitors, and they will enjoy using it. You wonder how to make your website really attractive and practical for its users? Then discover here the different rules to optimize the ergonomics of a website.
What is the ergonomics of a website ?
Since the advent of the internet and digital tools, websites have become real allies for the development of companies and brands. They are created to help communicate about a company, its services, its products, etc.. They can also have the simple objective of being a source of information for the public. In any case, when a website is created, it aims to attract people.
For this to be possible, several conditions must be met. Among them, we find the ergonomics. It is the character of what can be used easily, and which has a real utility for the target. In the case of an office chair for example, we speak of ergonomics when it adapts to the specific needs of the user, and offers him all the comfort he needs. With a website, we can make the same analogy.
We say that a site is ergonomic when it is designed to be practical and easily accessible. It must be easy to use, both for Internet users and administrators. It must also, by its existence, facilitate the life of those who use it. In other words, it must offer real added value for users.
If it is true that in the past this criterion was not very important for the notoriety of the site, it is quite different today. Indeed, according to Google rules, a website must meet all the conditions to offer a perfect ergonomics to its visitors. Otherwise, it is not highlighted in the search results. To help you better understand what it's all about, here are the three essential conditions that demonstrate the usability of a website.
The usefulness of the site
An ergonomic website is a useful site for its visitors. At this level, the first thing to do is to publish interesting content. It is on this condition that it will be able to attract people, and encourage visitors to come back. You must therefore determine the needs of the target, of the potential visitors of this site. You must know what kind of information they are looking for, what kind of content is likely to interest them. It is on this basis that you will be able to set up a really effective content strategy. The site will then be able to meet a need, which is the first condition for its usability.
The graphic design of the site

The second condition for a site to be ergonomic is its graphic design. It is true that the most important thing is the usefulness of the site. However, its aesthetic aspect should not be neglected. Indeed, when a website is beautiful, with nice colors and an attractive design, it marks the minds more easily, and in a positive way. If it is also easy to use and offers useful information, in this case the user is immediately won over. Therefore, you should not neglect the aesthetics of the site only in favor of its usefulness and usability, because all three conditions must be met for it to be ergonomic.
Usability of the site
Finally, the third essential point that allows us to recognize an ergonomic site is its usability. This criterion alone brings together three sub-conditions which are :
- Efficiency: a website is usable when it is efficient. This means that it must allow the user to perform the action for which he visited it, easily and without headache.
- Efficiency: a website is usable when it is efficient. In other words, it must allow the user to quickly reach his objectives. It must offer an intuitive navigation and thus reduce the risk of error.
- Satisfaction: finally, a usable website is a site that brings satisfaction to its users. Its visitors must be able to leave it having obtained what they wanted. The site must therefore be at the service of its users, and not serve the interests of a single person.
It is important to keep in mind that the ergonomics of the site is what makes it pleasant to the eyes of Internet users. It also allows you to be better rated by Google, and to have more chances to be in the first search results. It is therefore in your best interest to implement all the strategies to make your site ergonomic quickly.
What are the rules to respect to make a website ergonomic ?
You want to have a website that perfectly meets the three conditions for usability? In that case, you will need the help of a digital professional. If the site is not yet created, the ideal would be to go through an experienced developer to set it up. If it is an old site, you can always make it ergonomic. You just have to apply some modifications while respecting the following rules.
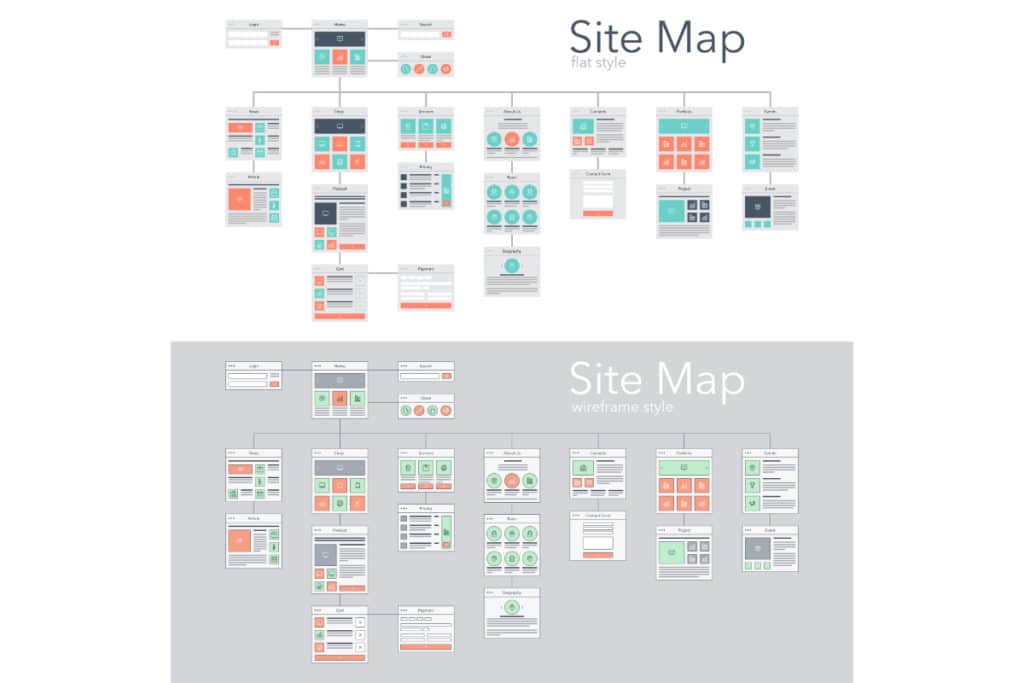
1. Set up a clear and logical architecture

When you create a website, you have to manage its different sections. You have to find a way to categorize everything on it, so that the site is well organized. Be careful, however, not to base it on your own desires. As we mentioned earlier, a website is created primarily for its users.
Therefore, it is according to the users that you must choose the architecture of the site. It must be logical from the point of view of Internet users. Depending on your target, you can choose a familiar or sustained language. In general, to make the site accessible to everyone, you choose terms that are within the reach of high school students.
As for the menus, they must be easy to decipher and easy to access. Also, be careful not to create too many headings, as this could cause visitors to lose track. A maximum of 8 sections in the main menu is recommended. Also, make sure to highlight the most important contents and sections of the site. You can mark them with different colors or with other strategies.
2. Do not overdo it
It is important to know that with a website, a little is enough to find yourself in "too much". It is necessary to opt for a decoration and a layout of minimalist style. Unfortunately, it should be noted that on many websites, the pages are overloaded with information and decorations. Yes, the site should be useful, but when there is too much information at once, it becomes almost impossible to sort out.
The Internet user who is in a hurry and wants to get answers quickly will not waste his time trying to find the right information in this "haystack". You will lose many visitors who will lose patience and will not come back. This is why you must make sure that everything that could unnecessarily distract the Internet user from his objective disappears from your site.
This rule is even more important on online sales sites. You absolutely must make the ordering process as smooth and fast as possible for the Internet user. Endless questions, requests to subscribe to a newsletter, long registration forms, these are all things that can discourage the Internet user and prevent him from completing his order.
You should avoid links to other sites or pages on your order pages. Make sure that each element present on the pages of your site is useful. In other words, put only the essential and opt for simplicity.
3. Take into account the habits of Internet users
If you want to make your website ergonomic, you have to take care of the users, and more precisely of their habits. Wanting to innovate is normally a good thing, but it is not always the case here. Indeed, Internet users very often prefer to keep their habits. They rarely accept change. Therefore, if you try to stand out at all costs by changing the way your site works, you risk obtaining the opposite effect.
Play it safe, by offering your users what they are used to. This applies to the interface presentation as well as to the page display modes. Don't try to change the habits of your users, unless they ask for it themselves. You can also try if your idea makes the site even more intuitive and easy to use.
4. Avoid wasting the Internet user's time
At this level, we will speak first of all about the loading time of the pages. There are sites on which the pages sometimes take a minute to load completely. On the other hand, other sites have a loading time of only a few seconds. You will understand that an Internet user used to fast page loading will not waste his time if the pages take too long to be displayed. To solve this problem, it is advisable to reduce the size of the media on the pages. Other very simple strategies can be used so that the passage from one page to another is done in record time.
Apart from this point, not to waste time to the Internet user is also to improve the navigation. Here it is a question of making the information accessible with the least number of clicks possible. A visitor to a site wants to get what he needs quickly, without having to go through a dozen pages. You must therefore provide different options to allow your visitors to save time.
For example, if by hovering over a section you can see the sub-sections and all the products in each of them, this is ideal. This is much better than having to visit each section before finding out that the product you are looking for is not there, returning to the home page to consult another section, etc. You should therefore offer a navigation as pleasant as possible, to increase your chances of having visitors become customers.
5. Provide information to the user
If there is one thing that tends to frustrate visitors to a site, it is ignoring the meaning of indications or the total absence of indications. For example, on the home page of your site, you present a form to fill out. What should this form be used for? Is it mandatory to access the site? This is information that must be easily visible to the Internet user.
Similarly, on sales sites, for example, during the ordering process, forms must be filled out before confirming the purchase. If there is an error, it is impossible to proceed to the next step. Sometimes a simple error message is displayed. Other times, the form is completely erased, and you have to start over.
The user would probably be happy to know the error, the reason why the process is blocked at this stage. Clearly, it is important to communicate with site visitors, so that they do not have the impression that they are moving blindly.
6. Communicate clearly
For a website to be ergonomic, it is necessary to improve the quality of the communication. Indeed, the language used on a site is very important for its usability. This includes not only the words used, but also the colors, sounds, animations, symbols, etc. You should know that all these elements, in addition to words, determine the way a message is perceived by the recipient.
As for the words themselves, they are of paramount importance. You must therefore favor the use of clear and unambiguous terms. Even if you prefer the use of icons, think of accompanying them with a small description or indication to orientate the users.
7. Use a readable font
The worst thing about a website is that the inscriptions are unreadable. Of course, you can stand out by choosing a different font, a smaller size for the writings, etc. However, be careful not to make it more difficult for users. Indeed, when it is difficult to read what is written on a website, it is certain that the vast majority of Internet users do not waste their time. This is one of the reasons why they leave a site in just 2 seconds.
It is therefore in your interest to choose a typeface that is easy to read. Avoid colors that are too flashy, because they end up blurring the view unnecessarily. Also avoid fancy fonts, because the most important thing is that the information provided by the site is accessible to everyone. Make the choice of security, by staying in the standard fonts and sizes.
8. Distinguish the interactive elements of the site
Finally, the last rule to apply to make a website ergonomic is the one concerning interactive elements. A site generally presents on its pages, elements that can be clicked, modified, or moved. Ideally, these elements must be well separated from the others. The Internet user, from the first glance on the page, must be able to make the difference and detect the elements on which he can click. Otherwise, he is obliged to proceed by trial and error, which can quickly make him lose patience.
In addition to differentiating between all these elements, you must also indicate the actions to be performed. For example, if you have to move an element in a box to get a given result, you must specify it. Otherwise, the user who has never used the site before will not know what to do.
Finally, it is advisable to specify the purpose of the buttons that users must click on. For example, on a site, you can see the "validate" button at the end of a page or on a small banner that is displayed. What exactly must be validated? Be more precise, by indicating for example "I subscribe to the Newsletter", "I confirm the order", etc...
As you have seen, the ergonomics of a website is essential for its development and its notoriety. To be successful at this level, you must respect several rules, including those mentioned above. These are basic rules that apply to all types of sites, whether it is a blog, an online sales site or a showcase site. You can find other more specific strategies to put in place depending on your type of site and your field of activity.