On WordPress, managing images is a big challenge on a daily basis. If you are used to using this CMS a little bit, you already know what it's about. However, there are solutions (applications, software, plugins, themes...) to overcome these difficulties. Efforts that can quickly fall by the wayside, especially if you don't know how to regenerate your gallery images and their thumbnails. So you need to know the process, although you don't need to use it all the time.
Why regenerate WordPress images?

Basically, regenerating image thumbnails is not a difficult operation. You just need a little preparation. Regenerating thumbnails on WordPress consists of deleting your images in order to recreate them in new sizes.
There are many reasons for this need. You may need to use a large number of images for your site content. These images may be of unsuitable sizes. Images, when they are too small and exploded via CSS code, can be a real handicap for visitors, especially those who use smartphones (android or iOS).
It is also possible that you are displaying a small image (for phones and devices using memory cards for example) or a thumbnail while the source file is large and heavy, which can unnecessarily increase the page load time, but also waste space in your memory storage. So you might want a theme that allows thumbnail sizes opposite to the ones you are using now. Not to worry though.
Native sizes required for thumbnails on WordPress
You have the ability to manage the native image sizes of WordPress. In fact, three different sizes are generated by the system, beyond the basic size. So all themes can use them.
These are Thumbnail 150×150 by default, Medium, 300×300 by default and Large 1024×1024 by default. Finally, the Full size is equivalent to the source photo you uploaded in its original size.
There are themes or plugins that, in order to satisfy their layout, can offer other sizes. Among these themes, we could mention those that are originally installed on WordPress.
This is for example the case of TwentyTwenty. Concerning the plugin, page builders are the very first to use this technique. We can mention Elementor, DIVI or in a different style, Woocommerce.
Can plugins generate their own generated image sizes?
Whether it's themes or plugins in the style of Elementor or Woocommerce, they have a thumbnail manager and produce their own thumbnail sizes on WordPress. From there, it would then be easy to adjust the size of the images as you please.
To do this, you simply need to change the three different default sizes that WordPress offers. To do this, simply go to the administration of your site and then to Settings then Media. A panel will then appear and you will just have to insert the dimensions that suit you in each menu dedicated to the size in question.
By size you can enter dimensions for width and height. This is because not all images are square. You can even crop the images to eliminate the risk of stretching during resizing. All you have to do is check the appropriate box.
Adopt the reference WordPress plugin to manage Thumbnails
Even though you have made all the adjustments mentioned above, the old image sizes are still accessible. It is also noticeable that nothing is displayed for the new images you have created.
The reason for this is quite simple and is due to the fact that the settings only apply to the images to be downloaded after the adjustments. So you will have to benefit from them in some way.
Especially in the process of regenerating thumbnails since deleting the old thumbnails from the thumbnails folder does not save you from having new sizes saved in order to finalize the process. To succeed in this manipulation, the reference plugin on WordPress is Regenerate Thumbnails.

Reasons to use Regenerate Thumbnails
In the official WordPress directory, many plugins are dedicated to this purpose. We could mention among others ReGenerate Thumbnails Advanced by Short Pixel or WordPress Real Thumbnail Generator.
However, it is recommended to use Regenerate Thumbnails because this product is adopted by a large part of the Internet users and enjoys a brilliant reputation from the users. Also, it has the advantage of not creating anything in the database. This applies to both the table and the row in the options table.
This is an advantage since the plugin loves performance. Therefore, you will be able to delete it as soon as the manipulation is over without fear of destroying your site's database afterwards.
How can you use Regenerate Thumbnails to achieve your goals?
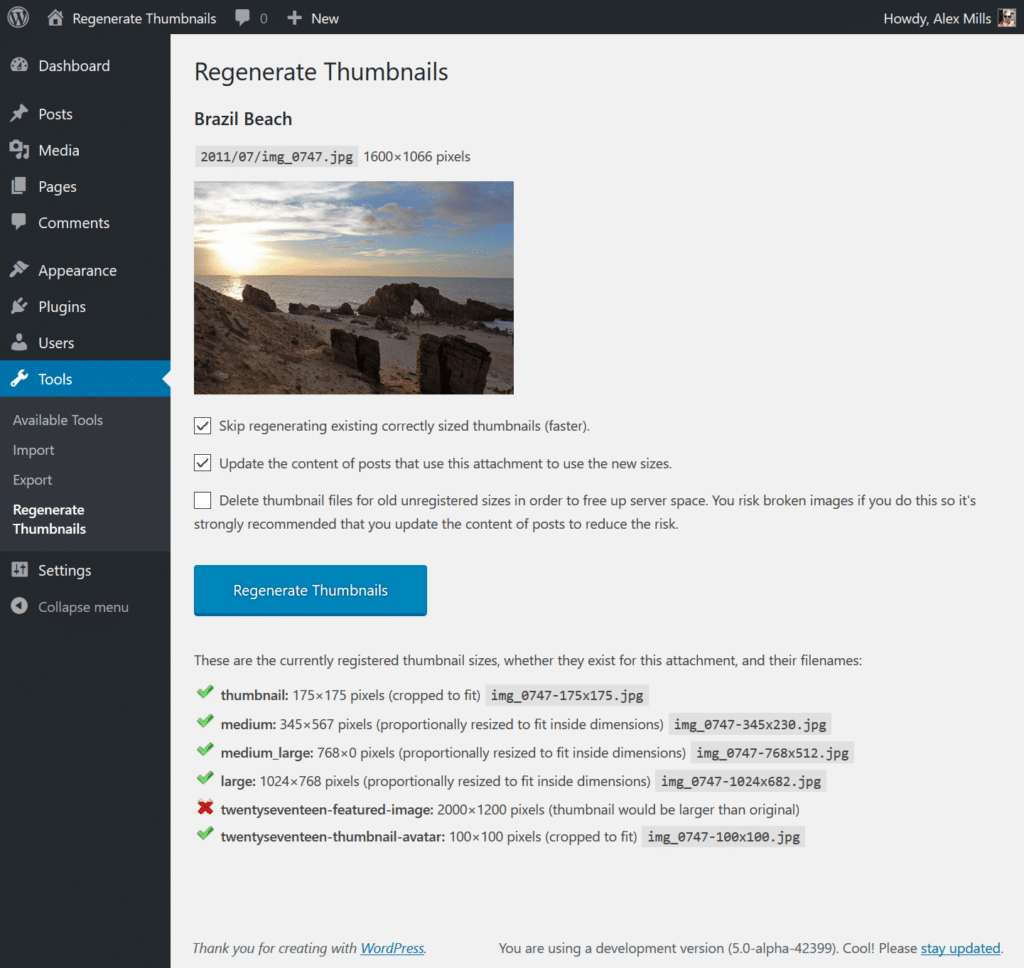
In order to regenerate your thumbnails in a few clicks, in your WordPress admin panel, go to the official directory or Extensions then Add. After that, you will have to install the Regenerate Thumbnails plugin and activate it. Then, go to Tools then Regenerate Thumbnails.
You will see a panel opening with all the necessary information for you. To save time, you can check the first box. In order to delete the old sizes that are no longer useful to you, check the second box.
At the bottom of the process start button you have an overview of all sizes taken into account during the regeneration. For the sake of smoothness, you should have correctly named each new photo size, so that it looks good. To finalize, click on the blue button and wait for the process to finish. The time taken is often a function of the number of sizes to be produced.
Thumbnail management with WordPress: in brief
As you can see, managing thumbnails is not that difficult. However, it requires method and preparation in order to get the desired result. This article has taken the time to address the issue in each compartment. This article has taken the time to address the issue in each section, so you can do it successfully, as soon as you feel the need.