When you are new to WordPress for the very first time, one of the first things you will need to do is to familiarize yourself with the technical language. You'll have to deal with new terms like shortcodes, taxonomies, header, custom post types, and footer. Although it is located at the very bottom of the site, the footer deserves a lot of attention. It is a strategic section that you should highly consider if you are not used to it. What to remember about the WordPress footer and how to customize it?
All about what a footer is
Also called footer, the footer represents the bottom area of a website. On all pages, it is identical. It also contains information to help visitors to better understand the contours of a brand and to surf within the pages.
The footer is an integral part of the 4 essential elements that make up the backbone of a page or post on WordPress. Next to it, you have the header, the body, and the sidebar.

When it comes to the organization, size or design of your footer, there is no preconceived rule. Thus, you can find minimalist footers, but also massive footers with many columns and links, mainly on sites that are in e-commerce.
It should also be noted that some sites give the impression of not having a footer. Using the technique of infinite scroll, they offer users the opportunity to scroll the content of the page continuously. They obviously have one, but in this case it is always pushing down the page. However, it is a type of site that remains more or less a minority on the Internet.
What is the importance of the footer?
It may not look like it, but the footer is of great strategic importance. It has indeed many assets. We can mention the fact that it simplifies navigation and allows the visitor to find his way around, especially through the existence of links, or a site map.
The footer is also of a nature to reassure by disclosing mandatory legal information. Also, it can help to increase the seriousness and competence of a brand. For this purpose, you can for example display certifications or badges. The footer can also, by motivating action, improve your conversions. In order to be practical and smart, your footer must include many essential elements.
The different elements that make up an effective WordPress site footer
The footer is particular and singular in accordance with the website that is attached to it. You will notice that from one site to another, there are significant differences in the structure, design and content. However, several elements are unavoidable. This is why you will hardly find them on the sites you often visit.

Legal notices and their usefulness
Legal notices are mandatory for any website, but they are also mandatory for a personal blog. They designate all the information intended for Internet users, a website and the person to whom it belongs. The legal notices aim to protect both the readers and the webmaster.
Role and importance of the Privacy Policy
Right behind the legal disclaimer, there needs to be a page dedicated to the privacy policy. This is even more required since 2018, the year that saw the rollout of the GDPR. This is a page that must, among other things, clearly explain what you do with the data of your various visitors.
You can create it very easily because WordPress offers a template available in the menu of your administration platform. All you have to do is choose and modify the proposed paragraphs. Then, you will have to insert them in your footer.
The General Terms and Conditions of Sale and the General Terms and Conditions of Use
When you sell products or services online, it is imperative that you mention on your site, often in the footer, the General Conditions of Sale, GCS. Concerning the General Conditions of Use, GCU, they are optional. Concerning the general conditions of use, they point and frame the parameters of access and navigation on your website.
They also define the possibilities and prohibitions for both the user and the publisher, with regard to the management of the site. Use the services of a legal specialist. The latter will be able to support you properly in the GTCs or the TOU and in their drafting.
The role of the site map
The sitemap is a file which informs all the addresses of your website. There are two different forms. First, the XML sitemap is mainly reserved for search engines.
Then the HTML sitemap shows in detail the contents available on your site. The HTML sitemap is found in the footer of most sites. To create it, you can use the WordPress Sitemap Page extension.
Copyright and its importance
Characterized by the © symbol, copyright can be found in many footers. However, according to Wikipedia, it has no legal value in France. You will find it in common law countries such as the United States, the United Kingdom among others. In France, on the other hand, only the copyright applies, just by the creation of the work.
There is therefore no need to affix the symbol. Aiming at an informative purpose, the artwork offers an asset to your readers, who automatically know who the owner of the site is.
What is the purpose of contact information?
Another element that is really useful is the presence of contact information. It's not mandatory, but you should seriously consider it. Even more so if you have a service business. You could add them through a link to your Contact page. It is also possible to do this by using a contact form.
You can also do it through a call to action button with your phone contact, or referring to a specific page. You can also do it through a text content such as an email or a phone number.
Some other elements to integrate
Apart from these essential elements, it is also important to integrate other parameters in your footer. However, you must remain sober and consistent. You could for example include icons asking to follow your content on social networks. Also, you could think about putting your Instagram, Facebook or Twitter news feed.
The integration ofa Google Maps can also be important so that your visitors can locate your business. This is a very practical option when you have a physical store. You will also need to include your logo, recent blog posts and an opt-in form to allow those who wish to subscribe to your newsletter to do so.
When you have a members area, a link or button to connect to your site would be nice. You also need a background image or video as well as certifications to mark your high competence in one or many fields. To reinforce the social proof, testimonials from people who are satisfied with your products or services can also make sense. A call to action button can also be very important.
Process of creating and customizing a WordPress footer
First, it is possible to create a footer on WordPress using the Customizer. The Customizer is accessible from the Appearance menu and then Customize. This way, you can make basic adjustments to your theme without delay and without touching a single line of code.
As such, it is a very handy tool for beginners. However, not all themes use the Customizer. This is the case of the native theme Twenty Twenty. The latter does not offer any possibility to act on the footer. In this case, you will have to manipulate the code because it is impossible to modify the copyright of your WordPress footer with it.
Most WordPress themes have settings to customize your footer. You will be able to customize the text, the colors, the layout or the copyright. However, the possibilities may be limited depending on what the developer of your theme has planned.
Possibilities depending on the developer
Once again, the range of possibilities depends on what the developer of your theme has planned. GeneratePress in its free version, offers among other things settings of the footer width, the choice of the number of widgets to display or the possibility to activate a back to top arrow.

When compared to the free version of the OceanWP theme, this one offers the choice of footer visibility depending on the device used by your visitor. It also has the possibility to edit the copyright, to adjust the internal margin, to choose colors for the background, for the links, for the texts, and for the mouseover.
When you can't find your footer settings in different places on your Customization Tool, it's not surprising. Indeed, it's the theme you have chosen that decides each location. For GeneratePress, you will see them in a menu called Footer, while OceanWP gathers them in the Footer menu.
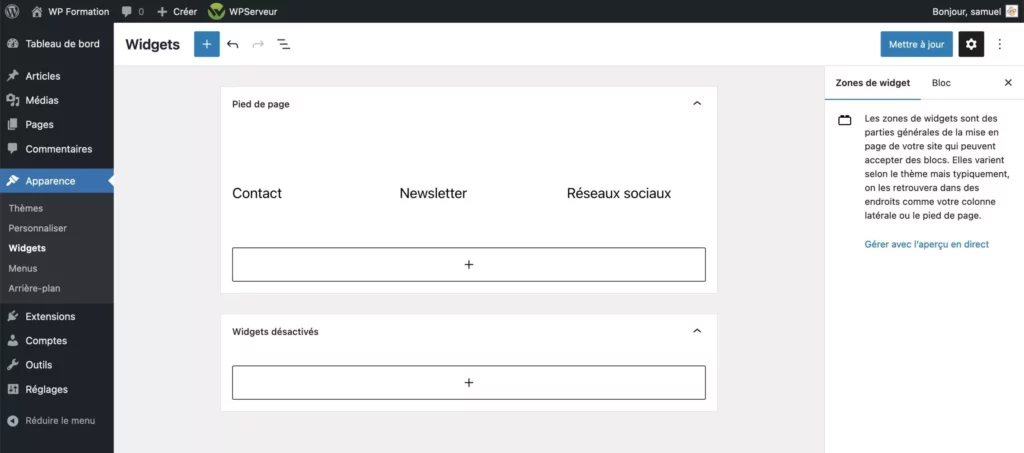
Using widget areas to customize your footer on WordPress
Thanks to the widgetsIt is also possible to customize your footer. The widget is an insert or a block of content that you can install in a widget area, such as the sidebar and the footer. The number of widgets and widget areas available depends on the theme you use. Regardless of the theme you use, by default you have access to a minimum of 17 native widgets offered by WordPress. To see what your theme has in store for you, go to the Appearance menu and then Widgets.

With the native Twenty Twenty theme for example, you have access to two widget areas which are Footer #1 and Footer #2. You can add the widget of your choice in the left part by simply dragging and dropping it. By clicking on the arrow at the top right, each widget can be edited.
When it comes to the Text widget, it can be invaluable for adding your contact information. When you rather want to add buttons to allow your readers to follow you via social networks, you have the Simple Social Icons widget, which is offered by the extension of the same name. In case you want to integrate your latest articles in your footer instead, the Recent Articles widget is there to help you.
What to do without customization tools and interesting widgets?
It is possible that your theme does not use the Customization Tool, nor does it offer widgets that you are interested in. If this is the case, be aware that some themes use a specific settings page that can be accessed from your WordPress Dashboard.
It's true that it's less convenient in terms of user experience, but you'll have the ability to make changes without having to go into the code. The Salient premium theme can help you with that.
How the Salient premium theme works
The premium theme Salient, among the most popular of the ThemeForest platform , offers you many possibilities. By adopting it, you will be able to choose the number of columns composing your footer, modify the text dedicated to the copyright or add a background image. You can also integrate icons to follow you on social networks.
In addition to the Customization Tool and specific settings offered by your theme, the footer of your WordPress can also be created and modified through a page builder. This, provided that it gives you the hand to act on this specific area. This is the case with Elementor Pro, Beaver Builder, Divi Builder or Thrive Architect.
Using an extension to customize the footer
In addition to the Customization Tool, widgets and settings offered by your theme, there is another possibility to customize your footer. Extensions or plugins are the fourth element you can use. Their role is to allow you to add new features to your site, without the need to code.
When it comes to the footer, there are an infinite number of extensions to choose from in the official WordPress directory. Some extensions have been designed specifically to work with page builders, like Elementor. To design a perfect footer, Elementor - Header, Footer & Block Templates but also Elements Kit Elementor addons, will be of great help.

You also have plugins that allow you to add specific pieces of code, such as tracking codes to link Google Analytics and the Facebook pixel, insert scripts and more. We can mention the extensions Insert Headers and Footers, Head, Footer and Post Injections or Header Footer Code Manager.
Note that these extensions also work for the header of your WordPress site. However, their role is not to customize the visual aspect of your footer, or to add content to it. The presence of extensions for the purpose of modifying the copyright of your WordPress footer is also worth mentioning. You could for example use Remove Footer Credit, which is very simple.
Go through the code to customize your footer
It is true that this can be difficult, especially for a beginner, but going through the code is a possibility to create and customize your footer. However, you will have to take two important precautions.
You should use a child theme, which is a sub-theme that inherits all the functionality and style of the main theme. A child theme ensures that you don't lose the various changes you will have to make during future updates of the main theme.
Then, you must proceed to the backup of your site, in other words, your files and database before starting. Indeed, a syntax error or a bug can always occur. Making prior arrangements allows you to avoid any risks.
The changes to be made can be done in two different files. The first one is style.css. and contains all the pieces of code concerning the visual appearance of your footer. It allows you to change the size of your footer or change the color of your WordPress site. You can also do a lot of things like manage the spacing, change the font and its size.
The second file is called footer.php. This is the file that contains PHP code. By editing it, you can, among other things, modify the HTML code used to display the footer, add or remove elements. Footer.php gathers pieces of code to allow you to customize both the structure and the organization of your footer.
WordPress Footer : in short
Although positioned at the bottom of the page, it is essential to optimize the footer in order to simplify the task for your visitors. This will make the user experience more pleasant and encourage them to perform one or more specific actions. You now know everything about the importance of the footer, the different ways to create or customize it.